Home > iPhone Archive
iPhone Archive
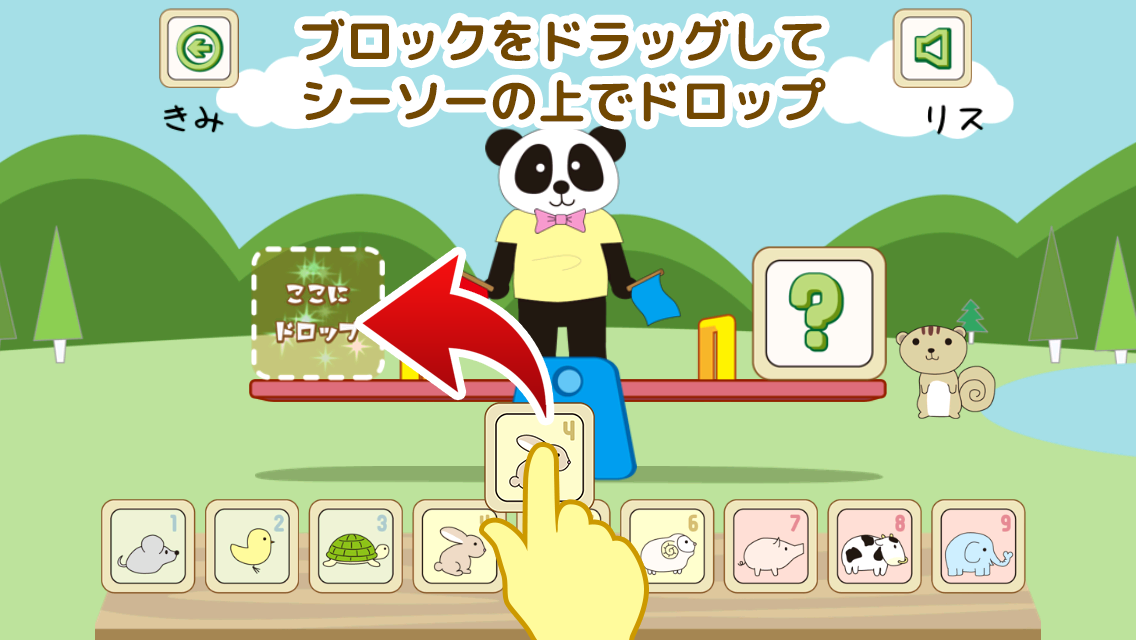
おやこで対戦 どうぶつシーソー 〜おもさでドン〜 をリリースしました。
おやこで対戦 おもさくらべシーソーゲーム
どうぶつシーソー 〜おもさでドン〜 をリリースしました。
今回はCocos2d-xというゲーム用のFrameworkを使って、iPhone&iPad/Android対応のアプリが1つのコードで作れちゃうという優れものです。
iPhone&iPad版
Android版
平均評価:0.0(0)
デモ動画
アプリ自体は子ども向けのゲームです。
重さの違うどうぶつのブロックが全部9つあります。お互い同じブロックを持っています。
1対戦ごとに1つのブロックを選んで、シーソーの上にドラッグして置きます。
重い方が勝ち星を得ます。9回対戦して勝ち星が多い方が勝利という簡単なルールです。

Bluetoothで通信対戦ができるので、ともだちや親子で対戦すると面白いと思います。
無料ですので遊んでみてください。
以下は、Cocos2d-xを使うにあたって参考にした書籍です。
この2冊があれば作れちゃう感じです。
Tweet
- Comments: 0
- TrackBacks: 0
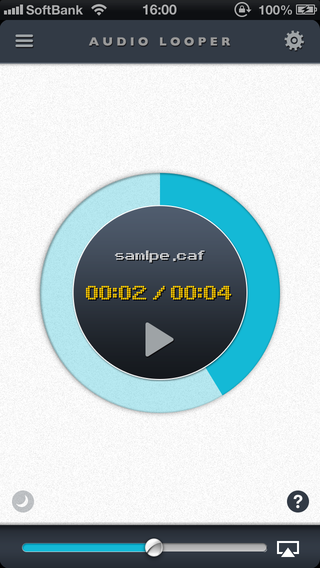
Audio Looper ver1.0をリリースしました。
Audio Looper ver1.0をリリースしました!
オーディオファイルをループ再生するだけの超単機能アプリですw(しかも有料で)
アプリを作った経緯は自分で使うアプリをとりあえずリリースしただけですw
昨年11月からJazzギターを習いはじめまして、
早速7月末に発表会へ出ることが決まりました。
やる演目はPat大先生のBright SIze Lifeです。
当然アドリブでソロを取らないといけないのですが、如何せんJazzは難しいですね。。。全然弾けないw
それで、これはヤバいってことで、何か良い練習方法はないかと考えてみました。
答えは、使えるスケールとか、フレットのポジションを変えて永遠にソロを弾いていれば、その内弾けるようになるんじゃないか?と安易に考えました。
意外ですが、ストアでオーディオファイルをループさせるアプリが見つからないのですね。それじゃあってことで、自分で作りました。
まぁオーディオファイルを自分で作らないといけないというのが難点ですね。小節数を決めて録音させるってのが必要な気もしていますが、とりあえず単機能でリリースしました。
今回オーディオファイルの受け渡しにDropbox連携を使ってみました。
よかったら試してみてください。
今年は音楽に関するアプリを出していこうと考えています。
制作予定は
- 読譜
- 音楽理論ドリル(現在、著作者と打合せ中)
大人の音楽ドリル
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteが「日刊Appliv」に掲載されました
少々ブログの更新をさぼっておりました。
今回、Happynoteが「日刊Appliv」というレビューサイトに掲載して頂きました!
感謝感謝です。
ポジティブ思考習慣 Happynote
その日に起こった良かった事を3つ記録しポジティブな自分を作り上げる!前向きになれる不思議なアプリ「ポジティブ思考週間 Happynote」
Tweet
- Comments: 0
- TrackBacks: 0
今年一年ありがとうございました。hiranodept appsより
今年はHappynoteのアップデートから始まり、EverShaker、Simple Routine、パズタス、きょうのネコと4つのアプリをリリースすることができました。
特にHappynoteはいろいろな方々にブログで紹介して頂き、12月30日の時点で1万ダウンロードを突破しました!また現在もライフスタイルカテゴリーの20位前後をウロウロしていまして、自分的にプチヒットアプリとなりました。
Happynoteは昨年の11月にリリースしましたが、初めは鳴かず飛ばず。個人でアプリをリリースするのも初めてでしたのでこんなものかと思っていました。しかしEvernote連携機能を年初に導入してから、数々のブログで紹介してもらえるようになり今にいたりました。紹介してくれたみなさま本当にありがとうございました!
EverShakerにはいろいろご要望をいただいているのですが、今年は実現できず、来年初めに、もっと機能を追加してアップデートをしようと思っています。
実装予定の機能は、
- 過去の検索履歴の保存(ノートのランダムの順番も含めて)
- お気に入りノートの保存
- タグ付け(できればやりたい)
などを予定しています。
その他、実験的に無料ゲームやネタアプリ的なものも作ってみました。
これらは現状惨敗状態ですが、よろしければDLしてみてください。
来年に作りたいアプリのアイデアがそろそろ揃ってきたので、今年以上にリリースペースをあげて制作していきたいと考えています。
アプリへのご要望・ご意見などありましたらサポートサイトからメールを送ってください。
そしてアプリをお使い頂いているみなさま、ありがとうございました。
これからもよろしくお願いします。
![]() ポジティブ思考習慣 Happynote
ポジティブ思考習慣 Happynote 
カテゴリ: ライフスタイル
価格: ¥85
![]() EverShaker - Evernote®を再発見!
EverShaker - Evernote®を再発見! 
カテゴリ: 仕事効率化
価格: ¥170
![]() Simple Routine - 繰り返しリマインダー
Simple Routine - 繰り返しリマインダー 
カテゴリ: 仕事効率化
価格: 無料
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
![]() きょうのネコ - 癒しのネコ動画
きょうのネコ - 癒しのネコ動画 
カテゴリ: ライフスタイル
価格: 無料
Tweet
- Comments: 0
- TrackBacks: 0
iOS ステータスバーを出したり消したり
今関わっているアプリで、画面によってステータスバーを出したり消したりしなくてはいけなくなりました。
モーダルビューなどでは特に問題は起きないのですが、TabviewControllerでやると大変、ステータスバー分の隙間ができちゃう。
MPMoviePlayerControllerを使っている時にも起きた問題なのだけど、解決法を見つけました。
[self setWantsFullScreenLayout:YES];
これだけだったw
Tweet
- Comments: 0
- TrackBacks: 0
iOS6 画面回転について(各画面を縦か横に固定)
iOS6になって画面回転の処理方法が変わりました。
いままで、使っていた
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
が使えなくなったことです。
またInfo.plistのSupported Interface Orientationsで設定してある向きが優先されるようです。
上記の代わりに、
- (BOOL)shouldAutorotate
- (NSUInteger)supportedInterfaceOrientations
が増えました。
通常の回転処理は上記に書き換えれば特に問題なく動作します。
そこで、僕が知りたかったのは、各viewごとに縦横を設定する方法です。
まず、上記にも書きましたが、Info.plistのSupported Interface Orientationsを設定してしまうと、設定した方向に回転してしまいます。ですので、これは全部外して設定しない。
次に、AppDelegateで設定するrootViewControllerのNavigationControllerは
サブクラスにして新しく追加された2つのメソッドをオーバーライドすること。
以下はポートレイトのみの場合。
- (BOOL)shouldAutorotate
{
return NO;
}
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
こうしておけば、遷移先のviewで横回転させてから前のviewに戻ってきても、前の画面はポートレイトのままで表示されます。
めでたしめでたし。
参考サイト
【iPhone SDK】iOS6の画面回転対応が大幅に変更に伴う修正
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneアプリのiOS6&iPhone5対応メモ
みなさん、iPhone5買いましたか?
アプリ開発者の方はiOS6と画面サイズが変わったiPhone5への対応をしなくてはいけないですね。
僕なりにiOS6&iPhone5対応で変更が必要だった箇所をメモしておきます。(見つけ次第どんどん追記していきます。)
Default-568h@2x.pngが必要
iPhone5用の画面サイズに対応するためには、Default-568h@2x.png(640px x 1136px)という起動画面用のファイルを追加する必要があります。このファイルを追加すると、縦長に対応するというトリガーになるようです。
iPhone5用の画像の振り分け
画像ファイルに"ファイル名-568h@2x.png"とやると、勝手に画面解像度に合わせてファイルを使い分けてくれるという情報がネット上にちらほら見かけますが、僕は上手くいきませんでしたw ですので、自前で判定を入れました。(というよりgoogle先生に。。)
+ (NSString *)getImageNamed:(NSString *)imageName
{
//iPhone5解像度対応
NSMutableString *imageNameMutable = [[imageName mutableCopy] autorelease];
CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height;
if ([UIScreen mainScreen].scale == 2.0f && screenHeight == 568.0f) {
NSRange dot = [imageName rangeOfString:@"."];
if (dot.location != NSNotFound) {
[imageNameMutable insertString:@"-568h" atIndex:dot.location];
} else {
[imageNameMutable appendString:@"-568h"];
}
}
return imageNameMutable;
}
参考サイト:
アキバ戦線異臭アリ!
UITableViewのsetBackgroundColor: が効かない
iOS6でUITableViewのsetBackgroundColor: 使えないとの情報がありました。が、
上記メソッドの前に、
[self.tableView setBackgroundView: nil];
を入れると動きます。iOS5でも問題無いです。
AdWhirlの対応
AdWhirlで広告を入れているようならビルドエラーが出るので修正対応が必要です。AdWhirlは新しいSDKがリリースされていないので、なんか怖い修正となります。
AdWhirlAdpteriAd.mに#import <iAd/ADBannerView_Deprecated.h>を追加すると、エラーが消えます。(これで本当にいいのかしら??)
参考サイト:
iOS6でAdWhirlのビルドエラー
AdMobの対応
AdMobも新しいSDKを入れないといけません。入れなくてもビルド通るけど、新しいSDKが出ているのでそちらを使います。
しかし、エラーがでるw
file is universal (3 slices) but does not contain a(n) armv7s slice: /Users/hoge/Documents/XcodeWork/BannerExample-ios6/GoogleAdMobAdsSdkiOS-6.1.4/libGoogleAdMobAds.a for architecture armv7s
Build Settingsのvalid architecturesを見ると、armv7sしか入っていないからとのこと。
armv7sを削除して、armv7を追加するとビルドできる。
参考サイト:
AdMob 6.1.4 & Xcode 4.5 のリンクエラー
UIWebViewのreload
これは僕の作りが悪いのかもしれません。画像の読み込みが完了した際に、Notificationで終了通知をして、webviewがあるcontrollerでwebviewをリロードしていたところ、クラッシュします。エラーには、MainThreadでリロードをしないとダメですとありました。なので、controller側でperformSelectorOnMainThread:withObject:waitUntilDone:でreload処理を呼び直すことでクラッシュは回避できました。。。これはヤバいw
カスタムスライダー
カスタムスライダーを作成する際に、stretchableImageWithLeftCapWidth:topCapHeight:メソッドを使用していると、正常に画像を表示してくれなくなります。このメソッドはiOS5でdeprecatedになっています。ですので、resizableImageWithCapInsets:を使用しましょう。
MPMoviePlayerController
iOS5では問題無く動いていたコードだったのですが、iOS6では以下のエラー?でうんともすんとも言わなくなってしまった。
[MPAVController] Autoplay: Disabling autoplay for pause
[MPAVController] Autoplay: Disabling autoplay
mpplayer = [[MPMoviePlayerController alloc] initWithContentURL:myurl];
mpplayer.scalingMode = MPMovieScalingModeAspectFit;
mpplayer.controlStyle = MPMovieControlStyleNone;
mpplayer.shouldAutoplay = YES;
[self.view addSubview:mpplayer.view];
Stack Overflowでも同様の現象が出ていて、これはiOS6のバグだと言っている人もいます。
僕の場合、上記のコードに、
mpplayer.useApplicationAudioSession = NO;Deprecated in iOS 6.0でした
[mpplayer prepareToPlay];
の2行を追加したら動きました。。。ちゃんとprepareToPlayしていないからということなのかな?? そもそもプリロードの完了Notificationが呼ばれていなかったけど。
useApplicationAudioSessionは実機で音が出ないというつぶやきを見つけたので入れてみましました。
performSelectorInBackgroud
これもそもそも、やってはいけないことだったのかもしれませんが、
performSelectorInBackground:withObject:を使って別スレッドで処理した際、そのスレッドから直接UIAlertを表示したらクラッシュしました。。。上記のWebviewと同様にperformSelectorOnMainThread:withObject:waitUntilDone:で呼び直すと回避できました。
Tweet
- Comments: 0
- TrackBacks: 0
EverShaker ただいまセール中
iPadにも対応したEverShaker ver2.0。
お盆休みに合わせて、8/19まで¥170 -> ¥85でセールしています!
まだお持ちでない方はこの機会に是非。
![]() Rediscover Evernote EverShaker
Rediscover Evernote EverShaker 
カテゴリ: 仕事効率化
価格: ¥85
Tweet
- Comments: 0
- TrackBacks: 0
[Corona SDK] 線に物理演算を適用する
- 2012年8月 6日 18:13
- android | corona sdk | game | iPad | iPhone
前回作成したパズルゲーム「パズタス」はCocos2dというゲームライブラリを使って作りました。
(無料なのでDLよろしくお願いします。)
![]() Puztas - Simple Addition Puzzle
Puztas - Simple Addition Puzzle 
カテゴリ: ゲーム
価格: 無料
こちらはこちらでとても使いやすくて良いライブラリです。
次回のアプリはCorona SDKを使って、iPhoneとAndroid両方に対応したゲームを作りたいと思っています。
Corona SDKではLuaという言語で書くので覚えるのがちょっと面倒ですが、ActionScriptを使っていた人なら結構なじみやすいかもです。
Corona SDK
 そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
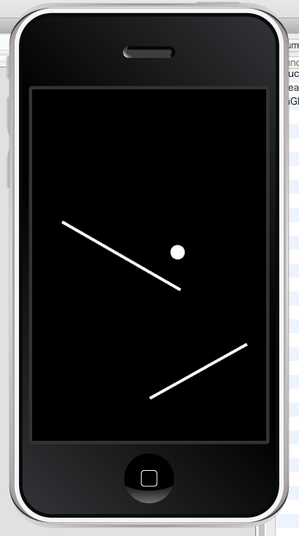
物理エンジンを使ったサンプルを書いてみました。
画面上からボールが落ちてきます。
指で画面をなぞると線が描けます。
ボールと線に物理演算が適用されているので線にボールが当たると跳ね返ります。
80行程度でこれだけ動くものが作れるのですごいですね〜。
ただ、いまのところXcode4.4でまだビルドできないぽいですorz
SW = display.contentWidth; SH = display.contentHeight;local physics = require("physics")
physics.start()display.setStatusBar(display.HiddenStatusBar)
local myLines = {}
local lineCount = 1
local tx; local ty;--タッチイベント
function touchEventHandler(e)
if ((e.y >= display.contentHeight*0.05) ) then
local t = e.target
local phase = e.phase
if ( phase == "began" and e.y < display.contentHeight - 68 ) then
tx = e.x;
ty = e.y;
elseif("moved" == phase)then
--タッチして引っ張った
if( myLines[lineCount] ) then
myLines[lineCount].parent:remove(myLines[lineCount])
end
--最初にタッチした位置から現在位置まで
myLines[lineCount] = display.newLine( tx ,ty , e.x , e.y )
myLines[lineCount]:setColor(255,255,255,255)
myLines[lineCount].width = 4
elseif( "ended" == phase or "canceled" == phase)then
--タッチ終了
--ラインにphysicsをつける
dist_x = e.x - tx
dist_y = e.y - ty
physics.addBody(myLines[lineCount], "static",{ density=1.0, friction=1.0, bounce=0.6 ,shape = {0, 0, dist_x, dist_y, 0, 0}})
display.getCurrentStage ( ):setFocus(nil)
lineCount = lineCount + 1
end
return true
end
end--Ballを作る
local function createBall()
local rnd = 10
local dx = SW/2
local ball = display.newCircle( dx, - rnd, rnd )
physics.addBody( ball , {density=1, friction=0.5, bounce=0.5, radius = rnd})
endtimer.performWithDelay ( 5000, createBall , -1)
createBall()
Runtime:addEventListener ( "touch" , touchEventHandler )
Tweet
- Comments: 0
- TrackBacks: 0
パズタス -簡単足し算パズル をリリースしました。
簡単足し算パズルゲーム「パズタス」(無料)をリリースしました。
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
このゲームは、指一本で遊べるパズルゲームです。
一筆書きの要領でお題の数字になるように、数字をなぞって足していきます。
1−10までの足し算なんですけど、意外と難しいのです。
そして今回はネーリストの妹にもスクリーンショットで協力してもらいましたw

技術的な話ですが、今回はCocos2Dというフレームワークを使ってゲームを制作しました。
もう1本同じような算数パズルゲームを実は温存しているのですが、こちらも近くリリースしようと思っています。
よかったら遊んでみてください。無料です。
Tweet
- Comments: 0
- TrackBacks: 0
EverShakerのバージョンアップについて
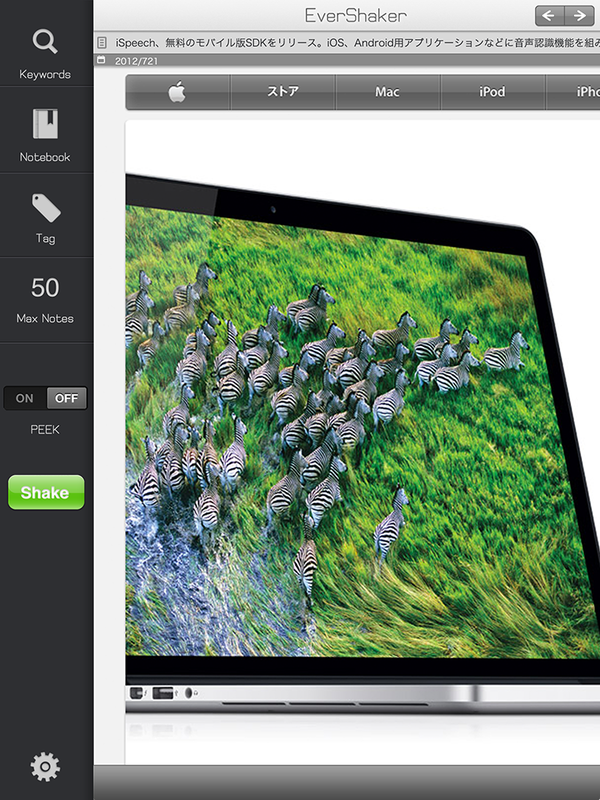
現在、要望の多かったEverShakerのiPad対応の準備を進めています。
もうほぼほぼ出来てていて、アップルへ申請するところなのです。
iPad版のデザインは以下のようになります。
ちょっと別物になりましたw
やっぱりiPadで見た方が見やすいですね。
そこで、新しいバージョン(2.0)をリリースする際に、アプリの価格を値上げしようと思います。まあ¥85→¥170になる訳です。
もし、購入をご検討中の方は、この値上げ前に購入してはどうでしょうか。
Tweet
- Comments: 0
- TrackBacks: 0
Simple Routine(無料)をリリースしました。
Simple Routine(無料)をリリースしました。
![]() Simple Routine - 繰り返しリマインダー
Simple Routine - 繰り返しリマインダー 
カテゴリ: 仕事効率化
価格: 無料
Simple Routineは単純に毎日決まった時間に通知をしてくれるだけのアプリです。
本当にそれだけw
最近実践していることで、定期的に水を飲むことをしています。しかし意外と忘れてしまうのですね。リマインダーを設定すれば解決できるので、今までRE.minder Liteという無料アプリを使用していました。ただこれ気がつくと(時間が経つと)通知をしてくれなくなる時があって困っていました。ちゃんとしたアプリを購入すればいいのでしょうけど、自分の場合は複雑な機能は必要ないので、単純に毎日繰り返しリマインドしてくれればいいのです。そのような用途に合う方がいましたら、使ってみてください。
もしアップデートするとすると、週末は通知しないオプションを付けようか迷っています。
ご要望がありましたら、教えてください。
また、自分的には初の広告実験と無料アプリのDL数を見てみるためのアプリとなっていますw
Tweet
- Comments: 0
- TrackBacks: 0
Happynote ver1.4をリリースしました。
先週になりますが、Happynote ver1.4をリリースしました。
今回のアップデートは、
- Twitter投稿のための定型文作成機能を追加。
- リマインダーから起動した場合、直接入力画面を起動。
- URL Schemeの happynote://show?p=0 を指定で入力画面起動。
- リマインダーのサウンドをカスタマイズ。
となります。
ライフハックブログKo's Styleでご紹介頂き、
#3goodのユーザにもHappynoteが広がってきました。ありがたや。
毎日3つの良かったこと #3good を記録するのに便利なiPhoneアプリ『ポジティブ思考習慣 Happynote』
#3goodハッシュタグを見ると、みなさん日付を入れたりいろいろしているようなので、定型文を作れるようにしました。もしEvernoteやメールにもこの定型文を適用できるようにした方が良いというご要望があれば機能追加しますので、教えてください。
次のアップデートは、Landscapeモードでの入力を可能にするものになります。
引き続き、ご要望、ご意見を頂ければ極力対応していきますので、
よろしくお願いします。
※EverShakerのアップデートを現在申請中です。問題なければ、5月の1週目にはリリースされると思います。
・ご要望の多かった、ノート・タグの複数選択に対応したこと
・Evernote Peek風機能を追加
・ノート検索時の高速化です。
検索はかなり早くなったので、使いやすくなったと思います。
まぁ以前のバージョンは時間がかかり過ぎでしたからw
EverShakerもご意見・ご要望をお待ちしています。
Tweet
- Comments: 0
- TrackBacks: 0
Happynote ver1.2をリリースしました。
本日、Happynote ver1.2をリリースしました。
主に頂いたご要望を追加しました。
以下がアップデート項目です。
- URL schemeに対応しました。
例:happynote://
例:happynote://show?p=1(カレンダービューを表示)
例:happynote://show?p=2(スライドショーを表示)
- 文字の大きさを変更できるようにしました。
- Twitter投稿時のハッシュタグをカスタマイズできるようにしました。
- カレンダービューでその月作成されたノート数を表示するようにしました。
となります。
最後のノート数の表示以外はご要望を反映しました。
URL schemeは上記を設定することで、別のアプリ(例えばLaunch Centerとか)からアプリ連携でHappynoteを起動することができます。
ご要望では、Launch Centerに登録して自動化したいとのご要望でした。カレンダービューとスライドショーを表示できるようにしましたけど、意味があるか分かりませんw 次回のアップデートでは、URL schemeで直接入力画面を開けるようにしたいと思います。
ハッシュタグのカスタマイズに関しては、#3goodを使っている方も多いと思いますので、お好みで変更していただければと思います。
ご意見ご要望ありましたら、極力取り入れていきたいと思いますので、どしどしお問い合わせください。
Tweet
- Comments: 0
- TrackBacks: 0
Evernoteを再発見! EverShakerをリリースしました
hiranodept apps 第2弾
「Evernoteを再発見! EverShaker」をリリースしました。
EverShakeはEvernoteのノートをランダムに表示するアプリです。
 Evernoteを再発見! EverShaker
Evernoteを再発見! EverShaker 
カテゴリ: 仕事効率化
価格: ¥85
Evernoteにどんどんノートは突っ込んで行くけど、
蓄積されているノートを全ては把握できないですよね。
そして、どんどん忘れていってるかも。
自分が目的を持って検索する場合は、ある程度目標となるノートが頭にイメージされていると思います。
検索で引っかかるノートはいいのですが、もしかするともっと大事で貴重なノートが埋もれている可能性があるかもしれない。
たとえば、アイデアの種になるノートとか。。
EverShakerなら、忘れてしまっているノートを再発見できるかもしれません。
使い方は簡単です。
ノート、タグまたはキーワードを入力して、「シェイクする」ボタンを押すだけ。
上記の条件に当てはまるノートをランダムに表示してくれます。
またノートとタグの組み合わせもランダムで選ぶ機能もあります。
以下にデモ動画があるので見てみてください。
※pdf、音声、動画も閲覧できるようになっています。
一度閲覧したノートはキャッシュしますので、2回目以降の表示は早くなります。
(ノート表示画面の左下のリロードボタンで再読み込みします)
その他の使い方として、以下のブログに書かれているように
アイデア発想ツールをEvernoteのノートブックにしておいて、ランダムで表示させるという使い方もできると思います。
この方法だと、英単語帳などにも応用できますね。
使い方は色々できると思います。(ってユーザに丸投げですけど)
まだまだ改善の余地が沢山残っていると思いますので、ご意見ご要望お待ちしています。
よかったら使ってみてください。
※奇しくも同じ時期にリリースされた fromEver というアプリもありますw
 fromEver ¥85
fromEver ¥85
こちらは昨年開催されたEvernote Developer Meetingでお近づきになれた@e73ryoさんのアプリ。同じようなコンセプトなんですよね。。。お互いがんばりましょう!
Tweet
- Comments: 0
- TrackBacks: 0
iPhone用サイトの画像 Retina対応、回転対応
- 2012年2月24日 12:49
- JavaScript | iPad | iPhone
アプリのサポートサイトを作って、Retina対応が気になったので調べました。
今回作ったサイトはこんな感じ
hiranodept apps

以前はCSSで切り替えをやっていたのですが、JSの方が楽ですね。
img要素をとってきて、Retinaの場合はプレフィックス(@2x)を付けるのが簡単かなと思いました。
以下が元ネタです。
Retinaディスプレイ時に読み込む画像を切り替えるjQueryその2
<img src="images/grey.png" data-original="images/logo.png" alt="" width="50" height="50" />
srcにはダミー画像のパスを入れておきます。
data-originalに画像のパスを入れておきます。
こうすることで、無駄な画像を読み込まなくて済むようです。
$(function(){
$('img').each(function(){
var src = $(this).attr('data-original');
if(window.devicePixelRatio === 2) {
$(this).attr('data-original', src.replace(/(\.jpg|\.png)/gi,'@2x$1'));
}
$(this).attr('src', $(this).data('original'));
});
});
※ちなみに、Androidではwindow.devicePixelRatioが1.5のものがあるようです。
また、端末を横(landscape)に回転した際、viewportにmaximum-scale=1.0を設定を入れておかないと、表示が崩れてしまいます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=NO">
その他、参考にしたサイト
スマートフォン向けサイトの作り方
【Webアプリ】iPhone4 で画像をきれいに表示する色々な方法【試行錯誤編】
※追記:3/9 プレフィックスの「ク」が抜けてましたw
ついでなので、他言語化について。
閲覧する端末の言語の取得ですが、navigator.language で取れます。
ですので、ベースを日本語以外の言語サイトだとして、
日本語の場合はリダイレクトするには以下のコードになります。
var lang = navigator.language;
if(lang == "ja-jp"){
location.href = 日本語サイトのurl;
}
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteをご紹介してくれたブログのまとめ
おかげさまで、Happynoteはライフスタイルカテゴリのランキング、トップ10近辺をこの数日さまよっています。昨日は瞬間風速でしたが、6位に入っていました。ヤター。
これはHappynoteを使ってくれているユーザの方々がブログで紹介してくれたことがとても大きく、本当に感謝しています。この場を借りてお礼を言いたいです。ありがとうございます!現在ランキングの上位にいることもあり、露出度が上がり自然流入も増えたきたと思います。また、広告に全くお金をかけずに、アプリがこの位置にいることは驚きでもありますし、運が売れ行きを相当左右している気がしています。
前回のブログにも書きましたが、
アプリのタイトル前にアプリを説明する簡単なコピーを入れることは、売り上げに効果があったように感じています。もし、アプリ開発される方はぜひ対策をすることをお勧めします。
また、プロモコードBoxというサイトも使わせてもらいました。
プロモコードBox
こちらは、眠っているプロモコードを使ってもらい、プロモコードを取得したユーザから直接レビューをもらう仕組みのサイトです。ちなみに、プロモコードで購入されたアプリはランキングに反映されたのは不明です。たぶん影響しなかったように思います。
ただHappynoteの場合は、AppStoreにレビューを書いてくれた方がいたようで大変ありがたかたです。
早速本題に。
今回Happynoteをご紹介してくれたブログをまとめました。感謝感謝。
- HappynoteがアップデートでEvernote連携に対応!
@yuhirbさん ありがとう。
- ポジティブ思考習慣アプリ「Happynote」が神アップデート!4行日記にも応用できるぞ
セイノ @SINAKHRさん ありがとう。 - Evernoteに「今日良かった出来事」を3つ書いてポジティブ思考を身に着けよう
@ika621さん ありがとう。 - 幸せを感じれば、成功できる!?
岡崎宏美さん ありがとう。 - ネガティブな考え方のクセを少し前向きにする「習慣」作りに。「3つの良いことを書く」
@stripeshiba さん ありがとう。 - 『Happynote』3Goodの更新が停滞気味の人へ
@Genie08さん ありがとう。 - Happynote
@yunokoriinokori きしおたん、ありがとう。 - 『Three Good Things』はじめました。
@choiyakiさん こちらは色々惜しいけど、ありがとう。
みなさん、ありがとうございました。
引き続き、よろしくお願いします。
Tweet
- Comments: 0
- TrackBacks: 0
Happynote Ver1.1をリリースしました
今回の目玉機能、Evernote連携に対応した Happynoteのアップデートがリリースされました。
これで、今までメールでEvernoteに送信していた方には、手間が一気に省けますね。
自分もHappynoteを使っていて、一番欲しかった機能です。
3 Good Things を書く行為の障壁が少しでも減らせて、継続の
助けになればと思います。
アップデートの主な追加機能としては、
- Evernoteへワンタッチでノートを送信できる
(送信先のノートやタイトルをテンプレート化できす) - 1日に作れるノートの数を最大10まで増やせる
- メール送信時にタイトルに日付を自動でつける(オプション)
- メールのタイトルをテンプレート化できる
です。
その他、地味にアイコン変えたり、星の数をスライドに入れたり、などなどあります。
ノートの数に関しては、3 Good Things のコンセプトから外れてしまうのでどうしようかと悩んだのですが、ユーザさまからご要望を頂きましたので対応することにしました。
ご要望をくれたユーザさまに教わったのですが、4行日記というメソッドもあるようですね。ノートの数を増やすことで、また違った使い方ができるというのは面白いです。
海外の方(たぶんスウェーデン人?)から、写真も一緒に保存していきたいという要望がありましたが、今回は見送られせてもらいました。。。ゴメンナサイ
何かご要望がありましたら、ぜひご連絡ください。
また、今回からタイトルに説明コピーをつけてみました。
先日参加したアプリのプロモーションセミナーで聞いた、無料で簡単にできる施策その1です。これが意外と効くそうですw 実験の意味も込めて取り込んでみました。
そして、アプリの感想などをブログに書いて頂きました。ありがたや〜
「Happynote」で毎日の"Happy"を振り返ろう! @yuhirbさん
HappynoteがアップデートでEvernote連携に対応! @yuhirbさん
Happynote』3Goodの更新が停滞気味の人へ @Genie08さん
みなさん、ありがとうございました!
引き続きよろしくお願いします。
※現在、Evernoteを使ったアプリを開発中ですっ。2月中旬には審査に出したいと思います。お楽しみに。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone: EDAMTimestamp からNSDateを作る
ちょっと分からなかったのでメモ。
Evernote APIでEDAMNoteを取得して、ノートの作成日をNSDateにする方法。
EDAMNote *note がノートのデータ。
NSTimeInterval timestamp = [note created];
NSDate *date = [NSDate dateWithTimeIntervalSince1970:(timestamp / 1000.0)];
timestampを1000.0で割るのを忘れて不思議な年月日になってたw
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteセール中だよ
今年も震災などいろいろありましたが、何とか年を越せそうです。
感謝の気持ちを込めて、今日から3日間Happynoteを無料にセールしてみました。
よかったらダウンロードしてみてください。
 Happynote
Happynote 
カテゴリ: ライフスタイル
価格: ¥85
みなさん、良いお年を
Tweet
- Comments: 2
- TrackBacks: 0
iPhoneアプリ Happynote リリースしました
iPhoneアプリ Happynote ver1.0 リリースしました。(ブログに書くの遅いですけど)
今年の始めには出す予定だったのですが、地震やらなにやらで(言い訳)伸び伸びになっていたのですが、ようやくリリースできました。
 Happynote
Happynote 
カテゴリ: ライフスタイル
価格: ¥85
このアプリは、毎夜寝る前に、その日あった良かったことを3つだけ書き続ける 3 good things というメソッドを専用アプリにしたものです。欧米では"Never go to bed angry"という言葉があって、就寝前は必ずハッピーな気持ちで寝るという習慣を作ることはとても良いことです。このアプリがその一助になればと思います。
そして、意外と3つの良いことは見つからないものなんですね。2つまでは何とか探せるのですけど、3つ目が見つからないことが多いですw その3つ目を強引に何かこじつけで良かったことにする発想が大事なんだと思います。
英語のローカライズ原稿を、英会話を習って先生に見てもらったのですが、その際、このアプリの意図を即座に理解した様子をみて、このアプリは西洋向きなのだなと感じました。"Never go to bed angry"という言葉も彼女の口から出てきたもので、このアプリを一言で表した言葉だなぁと感心するとともに、西洋には生活に対するいろいろな考え方がより発展しているのだなと感じました。
実際、アプリの売れ方は(ほとんど売れていませんがw)欧米が半分以上になっています。USでは星5つのベタ褒めレビューが付いていてとても驚いたし、ちょっと怖かったですw。
主な機能としては、
- 記録した項目をランダムでアニメーション再生できる
- twitter,facebookへの投稿。メール送信
- CSVファイルのエクスポート
- 書き忘れ防止のためのリマインダー
などになります。
たまに自分過去に書いたことを、アニメーションで読み返すのですが、3.11の地震のことが書いてありました。「今日生きて夜をむかえられてよかった」って。
ビデオは近いうち作り直します。。
とりあえず、何もプロモーションしないとどうなるのかな、
という実験は身を以て理解しましたw
良かったら、どうぞお試しください。
追記:
財経新聞さまに取り上げていただきました!
http://www.zaikei.co.jp/article/20111213/89411.html
i-Stationさまに取り上げていただきました!
http://iphones.cx/news/3happynote/
ありがとうございます!
01/06追記 ブログに書いてもらいました!ありがとうございます。
Genie's Happy Life
3 good thingについては以下をどうぞ
就寝前の「3つのよいこと」メモ習慣
Tweet
- Comments: 0
- TrackBacks: 0
ハマッた。Application failed codesign verification. The signature was invalid, or it was not signed with an iPhone Distribution Certificate. (-19011)
今日のハマりどころ。 iOS5の話。解決に丸一日かかったw
Application failed codesign verification.
The signature was invalid, or it was not signed with an iPhone Distribution Certificate. (-19011)
これ。
Certification関係らしいのだけど。。。
ちなみに下記のエラーはグーグル先生が沢山情報を持っている。
Application failed codesign verification. The signature was invalid, or it was not signed with an Apple submission certificate. (-19011)
こちらは、Distribution なのに、Developer Provisioningファイルが使われている場合のエラー。
今回、何度となくDistribution CertificateをRevokeして、再度リクエストしてを繰り返しましたが結果は変わらず。しかも、Xcode上のオーガナイザーからリフレッシュするとDistributionのProvisioningだけ消えちゃう現象が起こっている。(今も解決していない。Xcode4.2のバグかな?)だから、余計にCertificateに問題があるように思えるのだけど。
結論から言うと、Entitlement.plistにあるiCloudの項目が有効になっていることが原因でした!ターゲットのSummaryからEntitlement.plistのチェックボックスを有効にすると自動でEntitlement.plistが作られますが、iCloudの項目も勝手に追加されるみたい。iCouldの項目を削除したら、あっさりPassed Validationとなったw
昨日のiconの件といい、Entitlement.plistの件といい、全て見落としといえばそうなんだけど、知らないと気がつくまで時間がかかるわ、これ。
Tweet
- Comments: 0
- TrackBacks: 0
Icon specified in the Info.plist not found under the top level app wrapper:
"Icon specified in the Info.plist not found under the top level app wrapper:"でむっちゃ悩みました。
iOS4時代では、info.plistのIcon filesに記載した文字が、大文字にしていない、とか、スペルミスが原因でこのエラーが出ていたみたいですが、
iOS5ではIcon files(iOS5)に問題が隠されていました。
というか気付かなかった。数時間悩みましたよ。ほんと。
対処法は、
Icon files(iOS5) > Primary Icon > Icon files のitemを確認すればよい。
プロジェクトのSummaryタブでApp Iconにドラッグとかでファイルを追加すると、Item0に空の項目が入るみたい。これを削除すれば解決。
それと、もう一つ、同じ項目で
Icon files(iOS5) > NewsstandIcon が勝手に追加されているときもあるみたい。
これまた、Newsstand App=true にしろとエラーが困る原因。
こちらは、単純にNewsstandを使わないのなら、その項目を削除すれば良いだけ。
ということで、個人アプリを初めてSubmitしてみました。
リリースが決まったら、ブログでお知らせします。
Tweet
- Comments: 0
- TrackBacks: 0
iOS5でアプリケーションアイコンの光沢を消す
iOS5専用のアプリを作っていて、
今まで通り、info-plistにIcon already includes gloss effect を
追加してYESにしていたのだけど、一向に光沢が消えなかった。
info-plistをよく見てみると、Icon filesとIcon files(iOS5)という2つの項目があったw
iOS5でアイコンの光沢を消すには、
Icon files(iOS5) > Primary Icon > Icon already includes gloss effect をYESにする。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone NSString/CFStringRef の変換
ちょっと分からなかったので調べてみた。
つうかキャストするだけだったw オゥ
NSStringからCFStringRefに変換
CFStringRef aCFString = (CFStringRef)aNSString;
CFStringRefからNSStringに変換
NSString *aNSString = (NSString *)aCFString;
参考サイト
How to convert CFStringRef to NSString?
それと、4月には完成していたアプリが先日リリースされましたw
ClipCM oneといいます。
1枚の写真からテキストやフレームをつけてGIFアニメを作るアプリです。
無料なのでDLしてみてください。
 1枚写真で作れるClipCM one
1枚写真で作れるClipCM one 
カテゴリ: ライフスタイル
価格: 無料
あと、地味にClipCMもバージョンアップしています。
新しいプラグインが3つ追加になっています。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIScrollViewで画面サイズより小さい領域でPagingする
新しいiMac買いました。メモリも安いので買いました。
でも雪豹のまま使うことにしますw
さて、UIScrollViewは便利で良く使っています。
UIScrollView.pagingEnabled = YESにすれば、ページ毎にきちっとスナップしてスクロールしてくれます。でも、画面サイズ(W:320px)より小さい要素、例えば画像(W:150px)などをページングするところでハマりました。iPhoneのサファリのタブのようにしたいのです。
ポイントは、ページングはframeのサイズではなくてboundsのサイズということ。
それと、scroll.clipsToBounds = NOにすること。NOにしないと、1枚しか見えない。
なるほど!
例えば、横は150pxの画像とマージンを取ったサイズを1ページとした場合。
UIScrollView *scroll = [[UIScrollView alloc]initWithFrame:CGRectMake(0.0, 0.0, 320.0, 200.0)];
scroll.bounds = CGRectMake(0.0, 0.0, 150.0 + margin, 200.0);
scroll.contentSize = CGSizeMake(150.0*3 + margin*3, 200.0);
scroll.pagingEnabled = YES;
scroll.showsVerticalScrollIndicator = NO;
scroll.showsHorizontalScrollIndicator = YES;
scroll.clipsToBounds = NO;
scroll.delegate = self;
[self.view addSubview:scroll];
これだと、ユーザのタッチ受付の領域が狭いので、hitTestとかで広げるとよいかも。
以下、参照記事。
UIScrollView horizontal paging like Mobile Safari tabs - Stack Overflow
あと、はじめてUIPageControl使ったので、メモ。
UIPageControlはユーザタッチを受け取るのでタッチすると、ドットが1つ移動します。
プロパティのcurrentPageで左右どちらへ移動したか分かります。
また、タッチがあったことを受け取るには、
[UIPageControl addTarget:self
action:@selector(pageControlDidChange:)
forControlEvents:UIControlEventValueChanged];
をセットしておいて、メソッド内で、currentPageの位置へ下記のようにscrollViewを移動すればOK。
[scrollView setContentOffset:point animated:YES];
Tweet
- Comments: 0
- TrackBacks: 0
Xcode4 "No Packager exists for the type of archive"でipaファイルが作れない場合
iMacを勢いでらいおん様にしてしまい、Xcodeは3を使っていたのだが、ついにXcode4に移行するときがきました。今までちろちろ遊びでは使っていたのですが。。。
そして、いざXcode4で今まで開発していたプロジェクトをAdHocビルドしてみると、Archiveは完了するのだが、"No Packager exists for the type of archive" と出てipaの作成ができない。かなり焦った。
でも普通にAdHocビルドできるXcode3で作ったプロジェクトもある。何コレ。
グーグル先生に聞いてみたところ
Stackoverflowに回答がありました。助かりました。
この状態になるのは、ライブラリなど外部のリンクファイルを使っている場合のようです。自分のアプリでもGDataを使っていたのでそれがひっかかっていました。
解決法は、使用しているライブラリのプロジェクト(ボクの場合はGData)のBuild settingsのSkip InstallをYESにすること。ただし、メインのプロジェクトの方はそのままBuild settingsのSkip InstallはNOのままでOKとのことです。
これで、無事AdHocできました。ふ〜。
XCode4 + iOS 4.3: "No Packager exists for the type of archive"
あと、らいおん様にXcode3を共存させようと、一度削除して再インストールしたら正常にインストールできませんでした。ApplicationフォルダにUtilityフォルダしか作られない。。何度やってもダメでした。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone アプリに空きメモリを表示する
アプリ起動中に端末の空きメモリを表示するクラスを作ったので一応アップしておきます。
元ネタのまま利用させてもらいました。
#include < mach/host_info.h >
#include < mach/mach_init.h >
#include < mach/mach_host.h >
//MBで返す
-(float)freeSize
{
struct vm_statistics a_vm_info;
mach_msg_type_number_t a_count = HOST_VM_INFO_COUNT;
host_statistics( mach_host_self(), HOST_VM_INFO, (host_info_t)&a_vm_info ,&a_count);
return ((a_vm_info.free_count * vm_page_size)/1024.0)/1024.0;
}
UIViewのサブクラスにしています。AppDelegateでUIWindowへaddSubviewすると最前面にきて良いと思います。
スマートなやり方が分からないので内部でタイマーを使って空きメモリの値を更新しています。(現状は1秒間隔です)ですので、アプリがバックグラウンドへ行くときや、戻ってきたときにタイマーを制御してください。
-(void)memoryCheckStop; //タイマー止める
-(void)memoryCheckStart; //タイマー進める
元ネタはこちらです
http://d.hatena.ne.jp/It_lives_vainly/20090325/1237952703
Tweet
- Comments: 0
- TrackBacks: 0
iPhone Objective-Cで構造体を配列や辞書に登録
ちょっと分からなかったのでメモ。
AVFoundationで画面を連続キャプチャしている際に、CMSampleBufferRef型のデータを一時的に配列へ保管したかったので調べてみました。
NSValueに構造体を入れればよかったのですね。
CMSampleBufferRef imageDataSampleBuffer;
// CMSampleBufferRefをNSValueにする
NSValue *sample = [NSValue value: &imageDataSampleBuffer
withObjCType:@encode(CMSampleBufferRef)];//CMSampleBufferRefに戻す
CMSampleBufferRef imageDataSampleBuffer;
[sample getValue:&imageDataSampleBuffer];
アップルのドキュメントは以下です。
http://developer.apple.com/library/mac/#documentation/cocoa/Conceptual/NumbersandValues/Articles/Values.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhone SDK ターミナルでデバッグ
iPhoneをXcodeにつないでいない時にのみ起きる不思議クラッシュ現象。
なぜかシミュレータでの操作や、Xcodeから実機に直接「ビルドと実行」してデバッグを行ってもクラッシュは起きない。実機にインストール後、アプリを起動した場合のみクラッシュする現象に遭遇しました。(まぁ通常はこの状態で動作するのが正常な訳ですが。。。)
XcodeのデバッグコンソールからNSZombeが出すメッセージもなく、クラッシュするので困っていました。オーガナイザには当然クラッシュログは残っているのですが、
1 myapp 0x00020d80 0x1000 + 130432
とこんな感じなのでどこが問題なのか正確に理解できない。
stackoverflowに良い解決法が載っていました!
Crashing app when device not connected to Xcode
やり方は、ターミナルを使って、「0x00020d80」がどこを差しているのか分かれば解決できると。
まず、ターミナルでデバッグしたいプロジェクト内にあるbuildディレクトリへ移動。
そこで、以下のコマンドを入力。
atos -arch armv6 -o myapp.app/myapp 0x00020d80
すると、ターミナルがクラッシュしたクラスとメソッド、および行数を教えてくれます。
助かったぁー、オブジェクトをリリースするタイミングの問題でした(汗
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIPickerView のラベルのフォント変更
iPhoneでUIPickerViewを使ってシステムのフォント一覧を表示します。
せっかくフォントを表示するので、各ラベルのフォントも表示するフォントに合わせようと思ったら少々迷ったのメモします。
通常ですと、UIPickerViewのdelegateメソッドは
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
-(NSInteger)pickerView:(UIPickerView*)pictView numberOfRowsInComponent:(NSInteger)component
-(NSString*)pickerView:(UIPickerView *)pictView titleForRow:(NSInteger)row forComponent:(NSInteger)component
の3つですが、これですとNSStringしか返せません。
ですので、3つ目のメソッドは
- (UIView *)pickerView:(UIPickerView *)pictView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView*)view
を使うと、画像などUIView(UILabel)が使えます。
システムのフォント一覧を表示する場合は以下のようになります。
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *family = [[UIFont familyNames] sortedArrayUsingSelector:@selector(compare:)];
familyNames = [[NSMutableArray alloc]init];
for ( id familyName in family ) {
NSArray* fonts = [[UIFont fontNamesForFamilyName:familyName] sortedArrayUsingSelector:@selector(compare:)];
for (NSString *name in fonts) {
[familyNames addObject:name];
}
}
}
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
-(NSInteger)pickerView:(UIPickerView*)pictView numberOfRowsInComponent:(NSInteger)component{
return [familyNames count];
}
/* フォント名のみ返す場合
-(NSString*)pickerView:(UIPickerView *)pictView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [NSString stringWithFormat:@"%@", [familyNames objectAtIndex:row]];
}
*/
//UILabelで返す場合
- (UIView *)pickerView:(UIPickerView *)pictView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView*)view{
NSString *fontname = [NSString stringWithFormat:@"%@", [familyNames objectAtIndex:row]];
UILabel* fontlabel = (UILabel*)view;
if (!fontlabel) {
fontlabel = [[[UILabel alloc] initWithFrame:CGRectMake(0.0f, 0.0f, ([pictView rowSizeForComponent:component].width - 8.0f), [pictView rowSizeForComponent:component].height)] autorelease];
fontlabel.adjustsFontSizeToFitWidth = YES;
fontlabel.backgroundColor = [UIColor clearColor];
}
fontlabel.text = fontname;
fontlabel.font = [UIFont fontWithName:fontname size:[UIFont labelFontSize]];
return fontlabel;
}//ピッカーで取得 labelというUILabelへ選んだフォントを表示しています。
- (void)pickerView:(UIPickerView *)thePickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
NSString *pickFont = [familyNames objectAtIndex:[thePickerView selectedRowInComponent:0]];
label.font = [UIFont fontWithName:pickFont size:[UIFont labelFontSize]];
label.text = pickFont;
}- (void)dealloc {
[familyNames release];
[super dealloc];
}
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneでFacebookへの対応 (photo upload)
iPhoneアプリで、写真共有サイトへのアップロードが必要になり
テストでいくつかプロジェクトを作成してみました。
facebookへの写真アップロードの部分でつまづいたのでメモです。
まず、facebookはiOS用のSDKは以下で配布されています。
https://github.com/facebook/facebook-ios-sdk
開発者登録、アプリ登録も必要です。
http://www.facebook.com/developers/createapp.php
組み込み方法はFacebookのdeveloperページにあります。
http://developers.facebook.com/docs/guides/mobile/
その他、参考にしたサイト。超簡単Facebook実装
http://www.slideshare.net/MakotoIto/facebook-6054768
僕は、自分のプロジェクトにsrcフォルダをコピーして、
facebook-ios-sdk.xcodeprojを立ち上げて、FBConnectフォルダを自分のプロジェクトへドロップしました。
SDKのサンプルフォルダにあるDemoAppを見れば大体作りが分かると思います。
自分のプロジェクトの場合は
1.自分のcontrollerに #import "FBConnect.h" する。
2.app idを入力する static NSString* kAppId = @"***********";(15桁の数字)
3.info.plistに URL Types > URL Shcemes に "fb" と 上記のapp idを加えた文字列を入れる
あと、忘れてはいけないのは、
自分のプロジェクトのappDelegateに下記を入れる。
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [[controller facebook] handleOpenURL:url];
}
これが入っていなくて、
The operation couldn't be completed. (facebookErrDomain error 101.)
というエラーで悩みました。
同じapp idで Demoでは動くのに、自分のプロジェクトで動かないことになっていました。
しかもInvalid API key となるので、謎でした。
写真アップロードに関して。
キャプションをつけて写真をアップロードしたい場合は、
paramsに@"caption"の項目を追加すればよいです。
グーグル先生では@"message"となっているのですが、これでは反映されません。
-(void)upload{
UIImage *img = [UIImage imageNamed:@"img.jpg"];
//キャプション入れる時
NSMutableDictionary * params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
img, @"picture",
@"ここにキャプションをいれる", @"caption", nil];
[_facebook requestWithMethodName:@"photos.upload" andParams:params andHttpMethod:@"POST" andDelegate:self];
}
あと、アプリを毎回ログインさせない方法は模索中です。。
Tweet
- Comments: 2
- TrackBacks: 0
iPhone UILabel 高さをテキストの量で決める
UILabelに量が可変するテキストを流し込む時など、
- (CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size lineBreakMode:(UILineBreakMode)lineBreakMode
を使うと高さが分かるので便利です。
TEXT_SIZE に使用するフォントサイズ
TEXT_WIDTH にUILabelの横幅
を設定しておけば、文字列を渡せば高さが帰ってきます。
#define TEXT_SIZE 14.0
#define TEXT_WIDTH 230.0
-(float)textHeight:(NSString*)text{
CGSize boundingSize = CGSizeMake(TEXT_WIDTH, CGFLOAT_MAX);
//文字の横幅から高さを算出
CGSize labelsize = [text sizeWithFont:[UIFont systemFontOfSize:TEXT_SIZE]
constrainedToSize:boundingSize
lineBreakMode:UILineBreakModeWordWrap];
return labelsize.height;
}
Tweet
- Comments: 0
- TrackBacks: 0
iPhone/iPad @protocolで自前のDelegate
やっと、@protocolを自前で実装するやり方が分かったのでメモ。初歩的ですが。
今までというか、protocolを使う前は、初期化の時にdelegateととして呼び出し元のインスタンスを渡していました。
例えば、こんな感じ。
id delegate;(.hで変数宣言)
-(id)intWithDelegate:(id)del;
それでインスタンスを作成する時に
object *obj = [object alloc] initWithDelegate:self];
とやっておいて、呼び出し元へアクセスするときは、
performSelectorを使っていました。
[delegate performSelector:@selector(imgDidFinish:) withObject:data];
これでもいいとは思うのですが、スマートではないのかもしれません。
そこで、protocolを使ってみます
まず、ヘッダー。UIViewControllerクラスを使った場合。
UIImagePickerを使って画像選択して、トリミング終了後にdelegateで戻ってくるイメージです。
ImgSelectControllerというクラスの
-(void)imgDidFinish; (作業終了後に呼ばれる)と
-(void)imgSelectCancel; (作業キャンセル時に呼ばれる)
がdelegateメソッドになります。(今回関係ない変数、メソッドなどは省略しています)
#import <UIKit/UIKit.h>
@protocol ImgSelectControllerDelegate;
@interface ImgSelectController : UIViewController <UINavigationControllerDelegate, UIImagePickerControllerDelegate> {
id <ImgSelectControllerDelegate> delegate;
}
@property (nonatomic, assign) id<ImgSelectControllerDelegate> delegate;
@end
@protocol ImgSelectControllerDelegate <NSObject>
@optional
-(void)imgDidFinish:(UIImage*)image;
-(void)imgSelectCancel;
@end
@interface前に@protocol ImgSelectControllerDelegate;を宣言して
変数 id <ImgSelectControllerDelegate> delegate; とプロパティの
@property (nonatomic, assign) id<ImgSelectControllerDelegate> delegate;
を宣言する、
後は、delegateメソッドを記入する。
.m ファイルの方では、@synthesize delegate; 追加しておく。
#import "ImgSelectController.h"
@implementation ImgSelectController
@synthesize delegate;
- (id)initWithID:(int)num media:(int)photo{
self = [super init];
if (self != nil ){
myID = num;
mediaNum = photo;
}
return self;
}//画像選択ピッカー
-(void)openPhotoLib{
UIImagePickerControllerSourceType souceType;
//カメラ使用可能か
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
if (mediaNum == 0) {
souceType = UIImagePickerControllerSourceTypeCamera;
}else {
souceType = UIImagePickerControllerSourceTypePhotoLibrary;
}
}else {
souceType = UIImagePickerControllerSourceTypePhotoLibrary;
}
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.sourceType = souceType;
[self presentModalViewController:picker animated:YES];
[picker release];
}//画像選択後の処理
-(void)imagePickerController:(UIImagePickerController*)picker
didFinishPickingMediaWithInfo:(NSDictionary*)info
{
//モーダルを戻す
[self dismissModalViewControllerAnimated:YES];
//選択した画像の取得
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
//===ここでトリミングなどの処理をして===//
//処理完了後、デリゲート先へ通知
if ([delegate respondsToSelector:@selector(imgDidFinish:)]) {
[delegate performSelector:@selector(imgDidFinish:) withObject:image];
}
}//画像選択キャンセル
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{
//デリゲート先へ通知
if ([delegate respondsToSelector:@selector(imgCancel)]) {
[delegate performSelector:@selector(imgCancel)];
}
}- (void)viewDidLoad {
[super viewDidLoad];
[self openPhotoLib];
}- (void)dealloc {
[super dealloc];
}
@end
.mは大分処理を端折っています。。。
これらを使う場合は、使用するクラスで、
普段使うDelegateと同じで
.hの
@interface UIViewController : UIViewController <ImgSelectControllerDelegate>
にprotocol <ImgSelectControllerDelegate> を追加
.mの方で、
ImgSelectController *imgSel = [[ImgSelectController alloc] init];
imgSel.delegate = self;
として、メソッドを実装すればdelegateが使えます。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone等で再生するm4vへのファイル変換
アプリのスプラッシュムービーにm4vファイルを使いたいことがあると思います。
変換面倒くさいなあと思っていたのですが、iTunes使えば簡単でしたね。
QTやAviなど動画ファイルを用意します。
動画ファイルをiTunesへドロップ。
ムービー一覧を開いて、変換したいファイルを選択。
メニューの「詳細」から「iPod/iPhoneバージョン作成」または「iPad/AppleTVバージョン作成」
ムービー一覧に変換されたファイルが現れるので、右クリックで「Finderで表示」
でm4vファイルがゲットできます。
携帯変換君とか使う必要は全然なかったですね。。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone NSKeyedArchiver で構造体をエンコードする
- 2010年10月25日 15:55
- iPhone
NSKeyedArchiver で構造体を入れたNSValueでエンコードしてみたら、
iOS4では問題はないのだが、iOS3では以下のエラーが出てエンコードできないらしい。
-[NSKeyedArchiver encodeValueOfObjCType:at:]: this archiver cannot encode structs'
今回入れてみた構造体は、CGAffineTransformとCGRect
下記がエンコードするサンプルのDictionary
NSMutableDictionary *dict = [[[NSMutableDictionary alloc]init]autorelease];
[dict setObject:[NSValue valueWithCGAffineTransform:fViewtransform] forKey:@"fViewtransform"];
[dict setObject:[NSValue valueWithCGRect:fViewRect] forKey:@"fViewRect"];
上記はiOS4では問題なく動いてる
解決法は、NSStringFromCGAffineTransform() / NSStringFromCGRect()
を使えば良いと。
[dict setObject:NSStringFromCGAffineTransform(fViewtransform) forKey:@"fViewtransform"];
[dict setObject:NSStringFromCGRect(fViewRect) forKey:@"fViewRect"];
これで、iOS3でも動きました。
こちらの方がシンプルでしたね。。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone GData-objectivec-client 使用時注意点
- 2010年10月 6日 11:12
- iPhone
GData-objectivec-client の version 1.10で意外と気づきにくい注意点について。
iPhone3Gでのみ起動時できない不具合が出る。
厄介なのは、Debugビルドで端末へインストールすると問題はなく正常に動作しますが、ReleaseやDistributionでビルドした場合は、iPhone3Gのみ起動時にクラッシュするので気づきにくい!?
クラッシュログは以下のようになります。
Thread 0 Crashed:
0 MyApp 0x0004f4ac GDataCreateStaticDictionary + 40
1 MyApp 0x0004f662 +[GDataObject load] + 2
解決策は、
GDataのプロジェクトの設定で「アーキテクチャ」がarm7になっているので
Standard (arm6 arm7)に変更してGDataをビルドし直せば解決です。
以下、参考サイト
http://groups.google.com/group/gdata-objectivec-client/browse_thread/thread/1d077fbb8c4374de?pli=1
Tweet
- Comments: 0
- TrackBacks: 0
iPhone gdata-objectivec-client でYouTubeへ動画をアップ
- 2010年8月31日 21:49
- iPhone
iPhoneアプリからYouTubeへの動画アップを実装しました。
その際、かなりつまずいたので解決策をメモしておきます。
つまづいたポイント
- YouTubeアカウント ID&PWが通らない
- アップロード中、エラーで中断する
まず、gdata-objectivec-client ライブラリは下記からDLしてください。
http://code.google.com/p/gdata-objectivec-client/
ビルドするのにかなりつまづきました。
ビルドは下記を参考にしました。
Google Data API クライアントライブラリのビルド
その他、基本的なことはgdata-objectivec-client に入っている。
Examples/YouTubeSampleを参照してください。
1.YouTubeアカウント ID&PWが通らない
ある特定のYouTubeアカウントだとなぜか通らないことがあります。
問題は、サンプルの
YouTubeSampleWindowController.m
- (void)uploadVideoFile;
NSString *username = [mUsernameField stringValue]; NSString *clientID = [mClientIDField stringValue]; NSURL *url = [GDataServiceGoogleYouTube youTubeUploadURLForUserID:username clientID:clientID];
サンプルの通りだとエラーになるアカウントがあります。
これを、
NSURL *url = [GDataServiceGoogleYouTube youTubeUploadURLForUserID:@"default" clientID:@""];
usernameを使わずに@"default"にすると問題は解決されました。
以下参考:
http://code.google.com/p/gdata-objectivec-client/issues/detail?id=22
2.アップロード中、エラーで中断する
次に、何のタイミングでエラーが起きているのかは不明なのですが、
アップロード中に突然中断してしまい、localizedDescriptionには Cannot allocate memory というエラーメッセージがサーバから戻ってくることがありました。
また、NSErrorFailingURLStringKeyにはresume用のアドレスが戻ってきます。
今回検証していて上記のエラー頻発したのは、3GS iOS4でした。(でも3G 3.1.3ではほとんど起きなかった!?)
メッセージの通りメモリか、と。しかし対処法が無いと途方に暮れていたのですが、何とか解決できました。
やはりポイントは
YouTubeSampleWindowController.m
- (void)uploadVideoFile; 内の
サンプルではアップロードする動画ファイルを下記で行っています。
NSData *data = [NSData dataWithContentsOfFile:path];
どうも、これだとメモリを食うらしく、上記を
NSData *data = [NSData dataWithContentsOfMappedFile:path];
にしてやれば、上記のエラーは出なくなりました。
アップロードもどんなに時間がかかっても最後まで無事にできるようになりました。
かなり、ネット上でも情報が乏しかったので、大変でしたが何とか解決出来て良かったです。
また誰かのお役に立てればと思います。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UISegmentControl の大きさ
- 2010年8月 5日 16:55
- iPhone
UISegmentControlのセグメントはセグメントのテキストを変えると自動で文字数の長さに合わせて大きさを変えてくれます。文字数が少ないと小さいセグメントができちゃう。
その他例えば、タブで画面を切り替えて、セグメントのテキストを入れ替えて使う場合などで、各タブで大きさがマチマチになって気持ち悪い。
そんな時はサイズを固定しちゃいましょう。
たとえば、ボタンが3つあるとして、
それぞれの大きさを60pxに設定して、全体は180pxにします。
//ボタンに使うテキスト
NSArray *seg = [[NSArray alloc] initWithObjects:@"猫",@"鳥",@"犬",nil];UISegmentedControl *segment = [[UISegmentedControl alloc]initWithItems:seg];
//各セグメントのサイズを統一
for(int i = 0; i < 3; ++i) {
[segment setWidth:60 forSegmentAtIndex:i];
}//全体のサイズを設定
CGRect rect = segment.frame;
rect.size.width = 180;
[segment setFrame:rect];
UIBarButtonItem *barButton = [[UIBarButtonItem alloc]initWithCustomView:segment];
self.navigationItem.rightBarButtonItem = barButton;
[segment release];
[barButton release];
[seg release];
Tweet
- Comments: 0
- TrackBacks: 0
iPhone テキストフィールドからフォーカス外す
- 2010年8月 3日 15:27
- iPhone
久々のiPhoneネタ更新です。
viewに複数のテキストフィールがある場合、フォーカスのあたっているテキストフィールドを特定せずにキーボードを隠す方法。
テキストフィールドにフォーカスがあたると、キーボードが自動で出てきます。
iPhone UIKeyboard メモ
このキーボ--ドが出た状態で、UIAlertViewなどが出ると、
ログに"wait_fences: failed to receive reply: 10004003"と出力されます。
特に動作に問題はないようだけど、なんか嫌ですね。
解決法は、UIAlertView等を出す前にキーボードを消せば良いです。
[UITextfield resignFirstResponder] ですね。
テキストフィールドが1つの場合は、これでもいいのですが、もしviewに複数テキストフィールドがある場合は、どのテキストフィールドにフォーカスがあるのか特定しないといけないです。
これは面倒です。
すると、必殺技がありました。
[viewcontroller.view endEditing: YES ];
で、どのテキストフィールドにフォーカスがあっても問題なくキーボードを隠せます。
参考サイト
http://appteam.blog114.fc2.com/blog-entry-99.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneアプリ リリース(やっと)
- 2010年7月 7日 19:37
- iPhone
今日 7/7 やっと、携わっているプロジェクトからiPhoneアプリをリリースできました。
無料ですのでiPhoneをお持ちの方はダウンロードしてみてください。
http://www.clipcm.com/iphone.html
今日のAppBankやMACお宝鑑定団のBlogにも紹介されたみたいです。
リリース初日で15位に入っております。(7/7 19時現在)
Itunes エンターテインメント 無料アプリ一覧
レビューでの評価も上々のようでなによりなのですが、
「再起動できない」とのコメントがありますね。。。
チェックした限りそのような問題は起こらず、原因不明。
レビューでは環境などが分からないので対応ができないですね。
サポートへ連絡してもらえるといいんですけど。
今後、機能強化も次期アップデートで予定しています。
Tweet
- Comments: 0
- TrackBacks: 0
iOS SDK4.0でのビルド
- 2010年6月28日 21:47
- iPhone
6/5にiPhoneアプリをアップルへ申請してリジェクトもされずに審査通過しました。ありがたや。しかし7/7にアプリリリースと、リリースまでは時間があります。
と、思った矢先、6/22 iOS4が出ましたね。分かっていたことだけど。
いざ、実機でチェックすると、MPMoviePlayerControllerが音は出ているけど、映像が流れないというバグが発生していました。。。
そして、リリース前にすでにアップデートを再度申請することになりました。何とも愚かな。
MPMoviePlayerController では、movieControlModeやMPMoviePlayerContentPreloadDidFinishNotification などが非推奨になっています。
ちなみに上記の映像を表示するには、MPMoviePlayerをaddSubviewする必要がありました。
修正したデータを再度申請に出そうとそのままビルドしたのですが、アップロードできません。
"The binary you uploaded was invalid. The application-identifier entitlement is not formatted correctly; it should contain your 10-character App ID Seed, followed by a dot, followed by your bundle identifier."
と、エラーメッセージがでます。
かなり焦りましたが、グーグル先生に聞いたところ、下記のサイトにたどり着きました。
iOS SDK 4.0でコンパイルしたアプリzipのApp Storeアップロードでエラー
どうも使用しているEntitlement.plistに項目を追加しないといけなかったようです。
自分は上記サイトにもあるように、Entitlement.plistを一旦削除して、新規で作成しました。これで、無事審査に出すことができました。。。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone textureToolが使えない時
- 2010年6月 1日 09:34
- iPhone
OpenGLで圧縮テクスチャを利用する際、
iPhone SDKにはtextureToolというコマンドラインツールがあると書籍にあります。
普通にSDKをインストールすれば、
/Developer/Platforms/iPhoneOS.platform/Developer/usr/bin/textureTool
にインストールされています。
それで、ターミナルで実行してみたけど、textureToolがありませんと出ちゃう。
-bash: texturetool: command not found
と思ったら、pathを指定しなければいけなかった。。。このことも書籍に書いて欲しかった。
.bash_profileに下記を追加する。
PATH="/Developer/Platforms/iPhoneOS.platform/Developer/usr/bin:${PATH}"
export PATH
.bash_profileは
open /Applications/TextEdit.app ~/.bash_profile
でターミナルから開けます。
参考サイト:
http://www.iphonedevsdk.com/forum/iphone-sdk-development/22649-cannot-get-texturetool-work.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhone MPMoviePlayerController再生中にタッチイベント取得してスキップさせる
- 2010年4月28日 18:07
- iPhone
アプリ起動時に、ムービーを表示していて、タッチしてスキップさせる方法がやっと分かりましたのでメモしておきます。
そもそも、MPMoviePlayerController の movieControlMode = YES にしておけばコントローラが出て「完了」ボタンを押せばよい話ですが、このコントローラを出したくないとき(movieControlMode = NO)に使えるのではないでしょうか。
参考にした書籍:iPhoneSDK開発のレシピ
今回はMPMoviePlayerController の上にUIViewを貼付けて、UIViewでタッチイベントを拾うようにします。
まず、起動時にムービーを表示させるのは、下記等を参考にしてください。
[iPhone] メディアプレイヤーで動画再生
ポイントは、keyWindowを取得して、それにUIViewをaddSubviewすることでした。
このkeyWindowの取得方法がなかなか分からなかった。。。
自分が試した方法は、ムービーがプリロードを完了した
- (void) finishPreload:(NSNotificationCenter *) aNotification
が呼ばれた時、MPMoviePlayerController の再生メソッドを呼んだ後にUIViewを作成しaddSubviewする。
(再生メソッドを呼ぶ前だとUIViewがムービーの背面に位置してタッチイベントがとれませんでした)
具体的には
- (void) finishPreload:(NSNotificationCenter *) aNotification {
[[NSNotificationCenter defaultCenter] removeObserver:self name:MPMoviePlayerContentPreloadDidFinishNotification object:player];
[player play];
//ムービースキップ用のUIView --SkipView
//SkipView にはタッチイベントを取得して、ムービー停止を呼ぶメソッドがある
skip = [[SkipView alloc]initWithFrame:CGRectMake(0.0, 0.0, 320.0, 480)];
UIWindow *movieWindow;
movieWindow = [[UIApplication sharedApplication] keyWindow];
[movieWindow addSubview:skip];
[skip release];
}
[[UIApplication sharedApplication] keyWindow]でkeyWindowを取得してaddSubviewする。
SkipViewがタッチを取得したら、[player stop] を呼んで、画面遷移すればOK。
書籍では、UIViewを90度回転させていますが、回転させなくても問題ありませんでした。
ちなみに、ムービーは横位置(landscape)で再生されるのですが、縦位置(portrait)で再生したい場合は-90度回転させたムービーを作成すればよいです。(気がつくと当たり前なんですけど。。結構悩んだ)
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIImageViewのアニメ
- 2010年4月22日 22:59
- iPhone
ちょっとした気づき。
UIImageViewへUIImageの配列を渡すと、コマアニメしてくる。animationImagesプロパティ。
あまり高速ではないけど。
NSArray *imgset =[NSArray arrayWithObjects:img1,img2,img3,nil];
UIImageView *imgView = [UIImageView alloc]init];
imgView.animationImages = imgset;
imgView.animationDuration = 2.0;
とすると、2秒でimgset配列の3枚の画像を再生してくれる。
各画像の秒数を細かく設定はできないみたい。
[imgView startAnimating];
でアニメスタート
[imgView stopAnimating];
でアニメ停止
imgView.animationRepeatCount = 1;
とすると、1回再生して終了。
RepeatCountを設定すると、設定回再生すると最終フレームで止るのかとおもいきや、
画像は消えちゃう。例えば、最終フレームをそのままフリーズさせておきたい場合は、
imgView.image = UIImage 最終フレーム画像
をセットしておけばよい。これに気づくのに時間がかかった。。。
おまけのCore Animation
レイヤーでアニメーションの設定して、アニメーション終了後にレイヤーの状態が
初期状態にもどるため、画面が一瞬フラッシュするようになる。
(メモリが不足してもそうなるみたい)
CABasicAnimation.removedOnCompletion = NO;
CABasicAnimation.fillMode = kCAFillModeForwards;
上記の2つの設定をいれないと、パカっとなります。
CATransform3DMakeRotation等使うとよく分かります。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIImageの合成 と 複数のMacで共有できる証明書の書き出し
- 2010年4月16日 15:31
- iPhone
今日はiPhone関連で2つためになったこと。
まず、UIImageの合成。
下記は参考サイトです。下記はUIImageViewを使っています。
create one UIImage from two UIImageView.
image1 は下になる画像です。
image2 はアルファチャネルを持った画像です。
それら2つを合成してresultingImageという合成画像を作ります。
ちなみに両方の画像サイズは一緒のものを想定しています。
imageViewはUIImageView で合成した画像を表示する。
UIGraphicsBeginImageContext(image1.size); CGRect rect = CGRectMake(0, 0, image1.size.width, image1.size.height); [image1 drawInRect:rect]; [image2 drawInRect:rect blendMode:kCGBlendModeNormal alpha:1.0]; UIImage *resultingImage = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); [imageView setImage:resultingImage];
ポイントは、
drawInRect:blendMode:alpha:
ですね。blendModeは様々あるので調べてみてください。
そして話しは変わって、先日AdHocで配布したファイルがインストール出来ない謎な現象が発生。残り1週間を切ったdeveloper programではあったけど、なぜか使えなくなったみたい。
なんで〜? プログラムを更新したら問題無くなりました。更新は早めにということですか?
普段はiMacで開発をしていますが、MacBookProを買ったのでノートでも移動時などに開発できればいいなぁと思って、iPhone Provisioning PortalからCertification等々DLしてインストールしてみましたが、使えませんでした。グーグル先生に聞いても分からなかったのですが、教えてもらいました!
キーチェーンアクセスに登録されている証明書を右クリック。
「書き出す」という項目があるので選択。
書き出しファイルを保存するので「証明書.p12」ファイル名で
フォーマットは「個人情報交換(.p12)」で保存。
書き出したファイルを別のマシンにインストールすれば、ビルドできました!
Tweet
- Comments: 7
- TrackBacks: 0
iPadから投稿
- 2010年4月15日 00:29
- iPhone
iPadから投稿してみるナリ。
MTの管理画面にログインしてみるとIMTプラグインのページになる。(iPhoneからも投稿できるプラグイン)
意外と書きやすかもです。寝転がりながらキーボードを打つ感じのスタイルになりますね。
先日、打ち合わせにでかけた際、思いがけずiPadを入手できました。白河では第一号かな?
そして今日、アップルから日本でのiPad発売延期の発表があり、とてもラッキーだったことに感謝しました。
2週間程度のアドバンテージが1月半に伸び、これを生かさない手はないと思ってはいるのですが。。。
今日はiPad用のアプリをせっせと購入してみました。
まだまだUS iTumesアカウント限定のアプリばかりなのでなかなか良いアプリには巡り会えていません。
購入したアプリは、
Magic Piano これはおすすめ。iPhoneで楽器演奏よりは遥かに操作性も良いし楽しい。
TIMES 将来の雑誌の形かな?
Marvelのコミックビューアー スパイダーマンDLした。
Beatiful Planet fod iPad これはよくわからない。
NPR ニュースビューアー
Epicurious レシピ集かな
その他フリーのもの
手書きアプリや、マンダラートのiPad版が僕は欲しいです。
アイデア帳が、iPadは向いている気がします。
まだまだ自分にはiPadの使い道が見えてこないのですが、今後に期待が持てるデバイスだと思います。
でもiPadでYouTubeを見るようになりました。なんでだろう。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UITextView 改行ボタンを完了ボタンに
- 2010年4月 6日 21:48
- iPhone
久しぶりにiPhoneネタです。
UITextFieldはいろいろ気が利いていて使いやすのですが、
複数行の入力には対応していないみたいです。(残念)
複数行となると、UITextViewを使います。
UITextViewですと、UITextFieldのようにReturnKeyで入力完了を受け取ることができないので、ナビゲーションバーに「完了」ボタン等を付けていました。UITextFieldと同じ動きがクライアントの要求だったのでとても困っていたのですが、すてきな記事を見つけました。
How to Dismiss the Keyboard when using a UITextView
ポイントは、UITextViewDelegateの
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
UITextViewで入力されたキーをキャッチ、改行コード(\n)の場合は、完了とみなす。
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}
return YES;
}
UITextViewをinitした後に、
textview.returnKeyType = UIReturnKeyDone;
textview.scrollEnabled = NO;
としておくと、「改行」ボタンは「完了」ボタンに代わり、スクロールもしなくなります。
あとは、placeholderと×ボタンを付けられれば、textfieldみたいに使えるんだけどなぁ。
追記:ついでに文字数制限
上記のdelegateに付け足せばできる。
追記:ご指摘を頂きまして修正しました。
#define TEXT_LIMIT_NUM 40 //40文字まで(半角全角の判別はしていない)
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}else{
if (range.location + range.length + [text length] <= TEXT_LIMIT_NUM) {
if ([textView.text length] + [text length] - range.length <= TEXT_LIMIT_NUM) {
return YES;
}else{
return NO;
}
}
}
下記を参考にしました(追記: 間違ってるかもです)
UITextFieldで文字数制限をする
Tweet
- Comments: 0
- TrackBacks: 0
iPhone Core Animation レイヤーアニメーションについて
- 2010年3月20日 17:22
- iPhone
今日MacBookPro届いたよ。整備品だけど。
なぜかDVDの読み込みエラーになる時がある。整備品だからかと疑いたくなる。
あぁぁぁ、ほんとう情報が少ない。。Core Animation。ハマりまくり。
CABasicAnimation で使ってフラッシュでいうTweenerみたいなことをしたいと思っていて。
単純に、1つの動作をさせることは簡単に分かったのですが(例えば、拡大だけとか、回転だけとか)。
でも、拡大しながら回転させたい時はどうするんだよっと。公式ドキュメントやら読んでみたけど、意味不明でした。2つ並べても1つしかアニメされないし。。。
でも、洋書のCore Animationに書いてありました。あっさりと。買っておいて良かった。。。
Core Animation: Simplified Animation Techniques for Mac and iPhone Development (Core Frameworks Series)
知ってみれば答えは、簡単
CATransform3DConcat を使えば良い。
CATransform3D rotateAnim;
CATransform3D transformAnim;
CATransform3D combine;
//1秒で回転しながら拡大
CABasicAnimation *animation =[CABasicAnimation animationWithKeyPath:@"transform"];
animation.duration=1.0;
animation.repeatCount = 0;
animation.delegate = self;
//拡大準備
transformAnim = CATransform3DMakeScale(0.1f, 0.1f, 0.1f);
//回転準備
rotateAnim = CATransform3DMakeRotation(-180 * M_PI / 180.0, 0.0, 0.0, 1.0);
//上記2つを合体させる
combine = CATransform3DConcat(transformAnim, rotateAnim);
//アニメの始まりをセット
animation.fromValue =[NSValue valueWithCATransform3D:combine];
//拡大終了時
transformAnim = CATransform3DMakeScale(1.0f, 1.0f, 1.0f);
//回転終了時
rotateAnim = CATransform3DMakeRotation(0 * M_PI / 180.0, 0.0, 0.0, 1.0);
//上記2つを合体させる
combine = CATransform3DConcat(transformAnim, rotateAnim);
//アニメの終わりをセット
animation.toValue =[NSValue valueWithCATransform3D:combine];
//最後にレイヤーに適用する
[imageLayer addAnimation:animation forKey:@"kRotateKey"];
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIBarButtonItem ボタンの色を変えたい場合
- 2010年3月19日 15:06
- iPhone
UIBarButtonItemのボタンの色を変えたいときのメモ。
backgroundColorとかtintColorとか試したのですが駄目でした。
下記を参考にしました。
Color image on a UIBarButtonItem on a UIToolBar?
参考サイトのとおり、発想を変えてカスタムUIButtonを貼付ければ良いということです。
//ボタンの画像を用意
UIImage *buttonImage = [UIImage imageNamed:@"someImage.png"];
//画像からボタンを作成
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setImage:buttonImage forState:UIControlStateNormal];
//大きさを指定して
button.frame = CGRectMake(0, 0, buttonImage.size.width, buttonImage.size.height);
//UIBarButtonItemのinitWithCustomView:でinitすればできあがり。
UIBarButtonItem *customBarItem = [[UIBarButtonItem alloc] initWithCustomView:button];
ここでもう一つメモ。
このcustomBarItemにactionを設定したいですね。
はじめ、
customBarItem.action = @selector(処理);
としていたのですが、セレクタが呼ばれません。。。
解決策は、UIButtonの方にactionをすればよかったのです。
[button addTarget:self action:@selector(処理) forControlEvents:UIControlEventTouchUpInside];
めでたしめでたし。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIKeyboard メモ
- 2010年3月12日 12:26
- iPhone
2度ほど忘れたので、UIKeyboardを出す/消すのメモ。
画面表示と同時にキーボードを出す。およびテキストフィールドにフォーカスする。
- (void)viewDidLoad {
[super viewDidLoad];
UITextField *textField = [[UITextField alloc]init];
[self.view addSubview:textField];
//これでキーボード出す
[textField becomeFirstResponder];
}
//テキスト編集開始時にリターンキーを設定
//リターンを押すと- (BOOL)textFieldShouldReturn:(UITextField *)textFieldが呼ばれる
- (void)textFieldDidBeginEditing:(UITextField *)textField{
textField.returnKeyType = UIReturnKeyDone;
}
UITextFieldDelegate プロトコルをヘッダーファイルに追加して
テキスト入力後、リターンキーでキーボードを消す
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
Tweet
- Comments: 0
- TrackBacks: 0
iPhone メモ 拡大アニメ縮小率0.0だと。。。
- 2010年3月11日 12:57
- iPhone
UIViewの拡大アニメで、時間を取られたのでメモ。
UIViewのアニメーションを使う場合、下記みたいに
beginAnimations:context: 〜 commitAnimations で囲めば
その間に入れたviewオブジェクトがアニメしてくれる訳です。
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.5];
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
//アニメするオブジェクト
viewObj.transform = CGAffineTransformMakeScale(1.0, 1.0);
[UIView commitAnimations];
この例では0.5秒で、viewObjを拡大縮小のプロパティtransformで元のサイズに戻るアニメですね。
このブロックの前で
viewObj.transform = CGAffineTransformMakeScale(3.0, 3.0);
と設定しておけば、3倍の大きさから元サイズへ縮小するアニメーションになる訳です。
つまずいたのは、アラートウインドウのように拡大して現れる設定を下記のようにしたときです。
viewObj.transform = CGAffineTransformMakeScale(0.0, 0.0);
0.0から1.0へと設定したつもりでしたが、なぜか0.0だとアニメしてくれません。
フラッシュやらAfterEffectなどでは0から開始させていたので問題ないと思ったのですが。。。
結果、0.1にしたら問題無く動いていました。
なんでだろう?
Tweet
- Comments: 0
- TrackBacks: 0
iPhone スレッドで処理する
- 2010年3月10日 22:23
- iPhone
自分で書いたブログが役に立った日!
やっぱりログを取っておくべきですね。久々に更新します。
今日はadHocで配信してみましたよ〜。やり方教わりながらだからできたけど、もう一度自分でゼロからやるには大変そう。いずれログにします。
今日はiPhoneで超簡単スレッドの巻。
そもそも自分はスレッドの意味があまり分かっていないのだけど、画像処理している間、フリーズ状態になるので、Active indicatorを出したいな〜と思っていたら、やはり別スレッドで処理しないといけないとのこと。で、グーグル先生に聞いてみると、超簡単なやり方を教えてもらいました。
※追記:detachNewThreadSelector:toTarget:withObject:だとメモリリーク起きてました。。。
[NSThread detachNewThreadSelector:@selector(メソッド) toTarget:ターゲット withObject:オブジェクト];
[self performSelectorInBackground:@selector(メソッド) withObject:オブジェクト];
でメソッドを呼べばよいみたい。
そんでメソッドでは、
-(void)メソッド {
NSAutoreleasePool* pool;
pool = [[NSAutoreleasePool alloc]init];
ここに処理を実装
[pool release];
[NSThread exit];
}
とこれだけだった。
実際、detachNewThreadSelector:toTarget:withObject: performSelectorInBackground:withObject:を呼んですぐにメインループに戻ってきました。すばらしい。
でも、他のサイト見ていると、メモリリークが起こるとか書いてあるページがあったので、要注意かも。まだメモリリークのチェックはしてません。。。NSThreadだとメモリリークおきます。
参考サイト:
http://www013.upp.so-net.ne.jp/tanken/Tanken/no9_MultiThread/no9_MultiThread.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIViewにUITableViewを貼付ける
- 2010年2月23日 22:31
- iPhone
今日気がついたこと。
通常は、ナビゲーションバーを黒くする時、
navigationController.navigationBar.barStyle = UIBarStyleBlackOpaque;
とやらずに、
navigationController.navigationBar.tintColor = [UIColor blackColor];
とすると、navigationBarにつけたUIBarButtonItem がクリックしても反転しない。UISegmentedControllはどちらが選択されているかが分からなくなる。色付けると駄目ぽい。
でも、クリック判定は受け付ける。謎。
※toolbarを上に持っていった方が使い勝手が良いよとアドバイスもらいました。
さて、UIViewにUITableViewを貼付けるというのに挑戦しました。
あるUIView内にリストを表示しようと。
当初はUIScrollViewにラベル貼付けで実装しようかと思いましたが、なんてことない、UITableViewを使えばよかった。何となくViewControllerでしか使ったこと無かったので、イメージできませんでした。。。
やり方は簡単。
@interfaceにUITableViewDelegate,UITableViewDataSourceプロトコルを追加すればOK。
こんな感じ。
@interface MyView :UIView < UITableViewDelegate, UITableViewDataSource >
後は、@implement内でUITableViewインスタンスを作成する。
initWithFrame:でUIViewの大きさでframeを作成。
myTableView = [[UITableView alloc]initWithFrame:CGRectMake(15.0, 20.0, 245.0, 230.0)];
myTableView.backgroundColor = [UIColor clearColor];
myTableView.alwaysBounceVertical = YES;
myTableView.showsHorizontalScrollIndicator = NO;
myTableView.dataSource = self;
myTableView.delegate = self;
//セルの高さ、ボーダー設定
myTableView.rowHeight = 28.0;
myTableView.separatorStyle = UITableViewCellSeparatorStyleNone;
はじめdataSouceを設定していなかったので、テーブルに表示されなかった。当たり前かぁ。
後は、UITableViewの下記を追加すればできあがり。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection(NSInteger)section
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIColorの色変換
- 2010年2月19日 19:40
- iPhone
UIColorで色を設定するには、デフォルトで定義されている[UIColor whiteColor]とかを使うか、
initWithRed:green:blue:alpha:でRGBAを設定します。
ここで、使う数値は0.0〜1.0。
0〜255ではないし、0xffとか16進法 色指定でもない。
RGBの場合だと255で割って少数点第3以下は切り捨てればいいけどね。
そんな時、グーグル先生に聞いたら、素敵なサイトがありました。
http://weblog.101proc.com/2009/02/273_rgb-to-uicolor/?wscr=1680x1050
今回、ボタンクリックで色を変化させるコンテンツだったので、
16進法で色指定して配列に持たせておきました。
(CGColorはよく分からない)
サイトでは、下記を定義しておいて、
#define HEXCOLOR(c) [UIColor colorWithRed:((c>>16)&0xFF)/255.0 \
green:((c>>8)&0xFF)/255.0 \
blue:(c&0xFF)/255.0 \
alpha:1.0];
使うときは、
UIColor *color = HEXCOLOR(0xff00ff);
とすれば、16進法の色情報が使えました、と。
これは便利!
追記 おまけ
#define Red(c) ((c>>16)&0xFF)/255.0
#define Green(c) ((c>>8)&0xFF)/255.0
#define Blue(c) (c&0xFF)/255.0
以下のためにバラしました。ただ、バラしただけだけど。。。
CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(), r, g, b, 1.0);
使い方は、
0xff00ff 色があるとして、
float r = Red(0xff00ff);
float g = Green(0xff00ff);
float b= Blue(0xff00ff);
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UITabBarControllerの移動
- 2010年2月18日 22:12
- iPhone
UITabBarControllerでタブをクリックせずにプログラムで表示内容を変えようという話。
要望としては、TabBarController内で表示しているviewControllerをフリックでもページ切り替えたいというのがあったの調べてみた。
まず、TabBarを作るのは、表示させるviewControllerを配列にいれる。
(ここではtab1とかがviewControllerね)
NSArray *controllers = [NSArray arrayWithObjects:tab1, tab2, tab3, tab4, tab5, nil];
それをsetViewControllers:でセットする。
[self setViewControllers:controllers animated:NO];
selectedIndexで現在表示しているviewControllerのindex番号が取得出来る。
上記の例ではtab1が0。以降1、2、3となる。
このselectedIndexに+1か-1させる。
実際TabBarController内の表示を変えるのは下記でした。
[self.tabBarController.view.subviews objectAtIndex:self.selectedIndex++];
これだけだと、アニメーションしていないので、なんだか気持ち悪い。
フリックさせてなので、動きをつけないといけないですね。
下記は、タブボタンをクリックした時にアニメーションさせる技です。
僕はまだうまくいきません。。。
http://blog.livedoor.jp/tek_nishi/archives/2519449.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIPickerViewの初期値
- 2010年2月16日 16:32
- iPhone
UIPickerViewで初期値を決める方法が判らなかったのでメモ。
[picker selectRow:value inComponent:compNum animated:YES];
selectRow:初期値にしたい値
inComponent:何番目のドラムロールか
今日のおまけ
Tweet
- Comments: 0
- TrackBacks: 0
iPhone カメラで縦位置で撮影した画像のサイズ
- 2010年2月15日 22:55
- iPhone
先日、書いたエントリー「iPhone 画像のリサイズとトリミングなど」で、一部修正が必要なことを発見しました。
ピッカーで画像選択後にCGImageから画像の縦横サイズを取得していました。
CGImageRef imageRef = [image CGImage];
size_t w = CGImageGetWidth(imageRef);
size_t h = CGImageGetHeight(imageRef);
iPhoneのカメラで縦位置に撮影した場合の画像サイズを取得すると縦横が逆になるのです。というか、縦位置で撮影しても横位置で撮影しても、取得した画像サイズは横1600px 縦1200pxとなります。
なので、サイズ取得する前に、縦位置の画像か横位置の画像か判断してから、サイズを取得する必要があります。
[iPhone] カメラロールから読み込んだ画像のサイズに関して
size_t w,h;
if (image.imageOrientation == UIImageOrientationUp || image.imageOrientation == UIImageOrientationDown) {
// 横の場合
w = CGImageGetWidth(imageRef);
h = CGImageGetHeight(imageRef);
} else {
// 縦の場合
w = CGImageGetHeight(imageRef);
h = CGImageGetWidth(imageRef);
}
ここからどちらの辺が長いか判定すれば問題ないかと思います。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone 画像のリサイズとトリミングなど
- 2010年2月12日 22:26
- iPhone
今日の実装
・画像のトリミング
・xml読み込み -> xmlパース
・mp3のストリーミング再生(Core Audio本のクラス使用)
Audio File Stream Servicesを使いこなすようになるには今のスキルでは無理そう・・・
今日は画像トリミングについて
まずimagePickerControllerで取得した画像をリサイズしてから使う方が何かと便利かも。
-(void)imagePickerController:(UIImagePickerController*)picker
didFinishPickingMediaWithInfo:(NSDictionary*)info
ピッカーで画像選択後、infoにNSDictionary型で画像データが格納されているので、
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
UIImageを取得する。
まず、リサイズ。縦横比率を保ちながら縮小。
//例えばどちらかの辺(縦か横か)を320pxにする。
CGImageRef imageRef = [image CGImage];
size_t w = CGImageGetWidth(imageRef);
size_t h = CGImageGetHeight(imageRef);
if (w < h) {
//縦辺が長い場合
resize_w = 320;
resize_h = h * resize_w / w; //横幅と同じ比率
isWidthLong = NO;
} else {
//横辺が長い場合
resize_h = 320;
resize_w = w * resize_h / h;
isWidthLong = YES;
}
上記で得た画像サイズをUIGraphicsBeginImageContext()にセットして書き込む。
UIGraphicsBeginImageContext(CGSizeMake(resize_w, resize_h));
[image drawInRect:CGRectMake(0, 0, resize_w, resize_h)];
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
これでimageには、片辺が320pxに縮小された画像が入ります。
次にこの画像の一部を切り抜きたいとします。
僕の場合は320*320の正方形です。
タッチイベントで画像をドラッグさせて、切り抜く場所を選択させました。
isWidthLongはそのドラッグ方向を固定するためのBOOL値です。上下か左右かですね。
ここで1つつまずきました。size_t型。上記ではresize_w = 320;と整数を入れてます。
ドラッグの移動範囲制限する際に、上記のsize_t型のresize_w、resize_hをfloatで比較に使用したときです。はじめ、(320-resize_h)とそのまま計算させていたのですが、当然駄目でした。
一度floatでキャストしないといけないですね。
float rh = (float)resize_h;
そしてリサイズです。w,hには画像の切り抜き開始位置(左上頂点)を入れます。
CGRect rect = CGRectMake(w, h, 320.0, 320.0);
CGImageRef cgImage = CGImageCreateWithImageInRect(image.CGImage, rect);
UIImage *img = [UIImage imageWithCGImage:cgImage];
CGImageRelease(cgImage);
作られた画像はUIImageのimageWithCGImage:でインスタンス化すればできます。
最後にCGImageRelease(cgImage);で切り抜いたCGImageを開放する。
これで、320*320の切り抜き画像ができあがり。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone開発 本格的に始動です。
- 2010年2月10日 23:08
- iPhone
やっと念願のiPhone開発です。しかもいきなり実践ですから、そりゃ恐ろしい。。。けど嬉しいという複雑な気持ちです。
リファレンス見たり、ネットで調べたりと、本当慣れるまで大変です。。。助けて〜
そんな中、ネットの情報には助けられているので、自分も基本的な開発Tipsをアウトプットしていきたいと思います。(自分用に)
今日やったこと。
・画像のアップロード(POST送信)
・アップロードした画像をダウンロード
まず画像のアップロード。
UIImagePickerController でPhotoLibraryから画像を取得します。
次にpickerで取得した画像をUIImageで取得。
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
ここまでは書籍等に書いてありますね。
取得したUIImageをPOST送信できるようにNSData型に変換します。
NSData* imgData = [[[NSData alloc] initWithData:UIImagePNGRepresentation( image )] autorelease];
こんな感じ。UIImagePNGRepresentation( image )がなかなか出てこなかった。
参考ページ:
http://iphone-dev.g.hatena.ne.jp/tokorom/20100113/1263325674
あとはNSDataをセットして送信と。
NSMutableURLRequest *request;
request = [ NSMutableURLRequest requestWithURL : [ NSURL URLWithString : url ] ];
[ request setHTTPMethod : @"POST" ];
[ request setHTTPBody: imgData ];
connection = [ NSURLConnection connectionWithRequest : request delegate : self ];
サーバからの戻り値はデリゲートの
- (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data{}
ですね。
またここでハマったのは、戻り値のNSDataを文字列に変換する方法。
自分の場合は、アップロードした画像のアドレスが文字列で戻るシステムなので文字列を取得しないといけません。答えはこれでした。
NSString *d = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
今度は、画像のダウンロード。
こちらはとても素敵なライブラリ ImageStore を使わせてもらいました。
http://d.hatena.ne.jp/Psychs/20081024/1224833636
これはむっちゃ簡単。
[imageStore getImage:imageUrl];
とURLをつっこむと、ダウンロード終了でデリゲート通知がありますので、DL後の処理をする感じです。
こうやってみると、今日一日で結構進んだな。
Tweet
- Comments: 0
- TrackBacks: 0
第3回 iPhone Web写真展 へ投稿してみた
- 2009年8月 3日 11:35
- iPhone
Twitterを始めるとブログの更新頻度が少なくなるとか。
http://d.hatena.ne.jp/mizchi/20090711/1247265579
私はもともと更新頻度が低いので関係ないかもしれないけど。あると思います。
Twitterはすごい情報量が増えて、追っていくのが大変だけど、重宝しています。
それと、フォローしている人の生活リズムが分かって面白い。みなさん以外と朝早起きなんですね。朝からバリバリと動いているから、それ相当のバリューがついているのかぁ。自分も時間を無駄にしないで生きなくては。
Apple-Style 「 第3回 iPhone Web写真展 」8/2 (日曜日) ~ 8/6 (木曜日)
へ投稿してみました。goronというハンドルネームです。
http://iphonewebgallery.wordpress.com/2009/08/01/087/
Tweet
- Comments: 0
- TrackBacks: 0
iMapMyRide を使ってみた
- 2009年5月25日 14:06
- iPhone
「iMapMyRide」というiPhoneアプリを使ってみた。GPSで自分の移動した距離や位置を記録できるアプリ。なんと無料。Web上のアカウント作成も無料!他のこれ系有料アプリは結構高いのに。これは無料で機能的には自分は満足。
今回は銀行に寄ったあと、市内を自転車でぐるっと一周してみた。(6.4km!意外にある) 走り初めにこのアプリをスタートする。走り終わった後にストップすると、MapMyRide.comへ自分の走った場所と距離を保存してくれている。(iPhone上でもその記録が見れるが、地図がしょぼいのでどこを走ったのか分からない。グーグルマップはすごい)下記はその記録を吐き出してもらってブログに貼り付けている。
地図上の赤いラインが辿った経路だけど、ほとんど正確。
view Elevation というボタンがあるだけど、これはなんだろう?高低差を表しているようだけど。それも判定できるのなか?
View this Route in 3D (Google Earth)** ってボタンもあって、グーグルアース上で軌跡を表示できる。やってみたけど、白河の詳細画像が間に合っていないようで、どこを走っているか全然わからない...。
これから移動の度に利用してみよう。
Tweet
- Comments: 0
- TrackBacks: 0
ブログがiPhone対応になりました
- 2009年5月22日 09:44
- iPhone
来週は出稼ぎ週間になります。
Tweet
- Comments: 0
- TrackBacks: 0
ブログが...大変なことに
- 2009年5月15日 17:17
- iPhone
Tweet
- Comments: 0
- TrackBacks: 0
AirMacExpressとiPhoneで
- 2009年1月12日 21:13
- iPhone
iPhoneの音楽ライブラリをスピーカーから出せないものか?
Mac本体からはiTuneライブラリをAirMacExpressのWi-Fi経由で(AirTune)AirMacExpressから光でつないだスピーカーから音を出すことはできる。これと同じことをiPhoneからは出来ないのか?iPhoneのWi-Fi接続はAirMacExpressを通しているからできそうなものなんだけど…。RemotoというMacのiTuneをiPhoneからリモートで制御できるアプリがあるけど、これだと当然Macが立ち上がっていないと再生できないわけで…
知っている方教えて。(無理かな?)
Tweet
- Comments: 0
- TrackBacks: 0
iPhone SDKをゲット!・・・しかし
- 2009年1月 7日 19:11
- iPhone
iPhoneユーザになってホントよかった。
毎日が楽しいよ。Macに感謝です。そして今年の目標ができました。iPhoneのアプリを作ること。
これだけでもウキウキできるMacはすごい。
でも、開発ツールSDKが無償でダウンロードできるのでDLしました。でもよくよく見てみると、OS 10.5以上、しかもIntel マックでないとダメって…。オレのマックはIntelマックがでる1ヶ月ぐらい前にかったPPCなんだよ~。慌てて、OS10.5をアップルストアで注文して明日届くというのに…困った。こりゃ買い替えかぁ?
そこでネットで調べると自己責任ですが、PPCのマックでもSDKがインストールできるらしい。
とりあえず、これで試してだめな場合は、買い替えを検討しよう!
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneにしたよ
- 2008年12月25日 15:32
- iPhone
今年最後の更新でしょうか?
悩みに悩んでAUからソフトバンクへ、iPhoneにしました。iPhoneユーザ4日目突入です。
クリエータならiPhone持たないとと一言いわれてから、調べるうちに本当に欲しくなって。
でも11月中にはAUの新製品を買おうと思い、近所の量販店へ行き物色したが売り切れ。
月の半分は実家の町田に滞在していたので、町田のヨドバでは在庫は大量にあるが、機種変更するとき住所欄に「福島」って書くのが恥ずかしくて、ウジウジして、結局買わずじまい…。結果それで良かったんですけどね。
 で、使用感ですが、サイコーです!! 久々にマックユーザに戻ったみたい。マックを購入したときの興奮をまた味わうことができました。なんなんでしょうか、この感覚は?やはり、gmailが見れるのは最高に便利。今まで外出時はノートPC持ち歩いていましたが、特に修正作業など必要ない場合はiPhoneだけで対応できる。これだけでも買った甲斐がある。昨日は一日外出だったのでiPhoneの効果を実感できました。今日もポータブルのHDDを買いに量販店へ行ったのですが、買う前に価格comの評価や金額を参考にして購入できた。
で、使用感ですが、サイコーです!! 久々にマックユーザに戻ったみたい。マックを購入したときの興奮をまた味わうことができました。なんなんでしょうか、この感覚は?やはり、gmailが見れるのは最高に便利。今まで外出時はノートPC持ち歩いていましたが、特に修正作業など必要ない場合はiPhoneだけで対応できる。これだけでも買った甲斐がある。昨日は一日外出だったのでiPhoneの効果を実感できました。今日もポータブルのHDDを買いに量販店へ行ったのですが、買う前に価格comの評価や金額を参考にして購入できた。
ただ、難はバッテリーの持ちでしょうか。一日外出でiPodで音楽聴いて、電話もまあまあかけて、メールチェックしてとなると、音楽聴く時間は2時間ぐらいなのかなぁ?昨日も新幹線で1時間ぐらい聴いて、家に着いたら、バッテリーは残り20%だった。ほぼ新品でこの状態だからね~。まぁそれを差し引いても良い買い物だったけど。オススメです。
Tweet
- Comments: 0
- TrackBacks: 0
Home > iPhone Archive
- Profile
-

iPhone/iPad開発・web制作・映像制作をしている平野百貨店の店長個人の覚書です。
ご意見・ご感想などお問合せはコチラからどうぞ。
※最近ツッコミをもらうので一応書いておきます。ブログのタイトル「袖触れ合うも多少の縁」はわざとです。正確には「袖振り合うも多生の縁」が正解です。 - Search
- iPhone Apps
-
- RSS
- リンク