Home > iPad Archive
iPad Archive
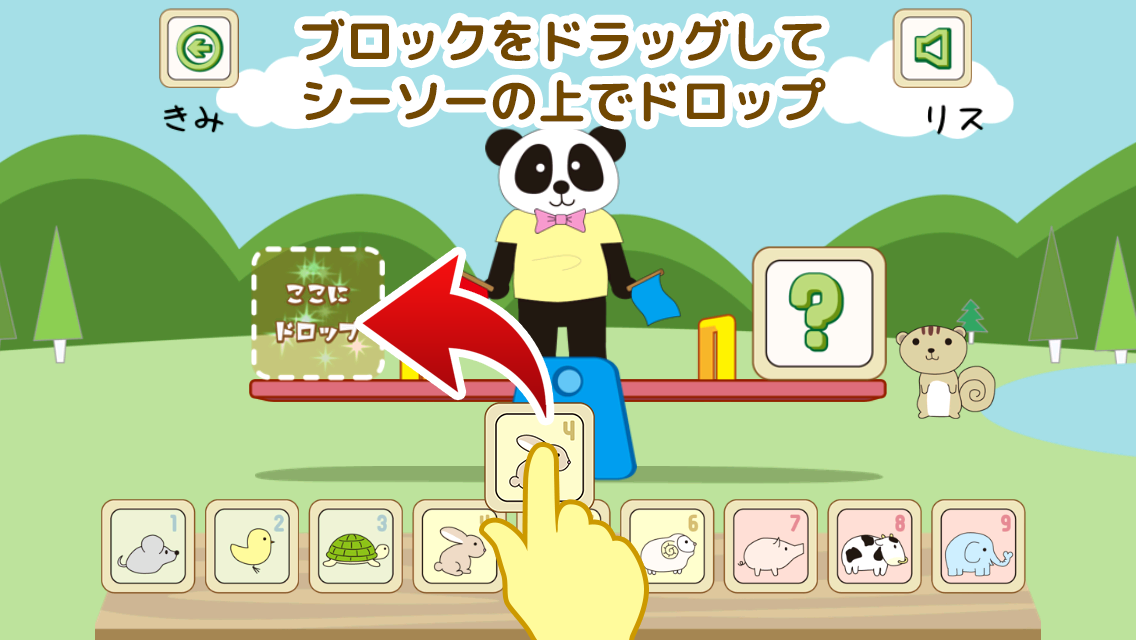
おやこで対戦 どうぶつシーソー 〜おもさでドン〜 をリリースしました。
おやこで対戦 おもさくらべシーソーゲーム
どうぶつシーソー 〜おもさでドン〜 をリリースしました。
今回はCocos2d-xというゲーム用のFrameworkを使って、iPhone&iPad/Android対応のアプリが1つのコードで作れちゃうという優れものです。
iPhone&iPad版
Android版
平均評価:0.0(0)
デモ動画
アプリ自体は子ども向けのゲームです。
重さの違うどうぶつのブロックが全部9つあります。お互い同じブロックを持っています。
1対戦ごとに1つのブロックを選んで、シーソーの上にドラッグして置きます。
重い方が勝ち星を得ます。9回対戦して勝ち星が多い方が勝利という簡単なルールです。

Bluetoothで通信対戦ができるので、ともだちや親子で対戦すると面白いと思います。
無料ですので遊んでみてください。
以下は、Cocos2d-xを使うにあたって参考にした書籍です。
この2冊があれば作れちゃう感じです。
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteが「日刊Appliv」に掲載されました
少々ブログの更新をさぼっておりました。
今回、Happynoteが「日刊Appliv」というレビューサイトに掲載して頂きました!
感謝感謝です。
ポジティブ思考習慣 Happynote
その日に起こった良かった事を3つ記録しポジティブな自分を作り上げる!前向きになれる不思議なアプリ「ポジティブ思考週間 Happynote」
Tweet
- Comments: 0
- TrackBacks: 0
今年一年ありがとうございました。hiranodept appsより
今年はHappynoteのアップデートから始まり、EverShaker、Simple Routine、パズタス、きょうのネコと4つのアプリをリリースすることができました。
特にHappynoteはいろいろな方々にブログで紹介して頂き、12月30日の時点で1万ダウンロードを突破しました!また現在もライフスタイルカテゴリーの20位前後をウロウロしていまして、自分的にプチヒットアプリとなりました。
Happynoteは昨年の11月にリリースしましたが、初めは鳴かず飛ばず。個人でアプリをリリースするのも初めてでしたのでこんなものかと思っていました。しかしEvernote連携機能を年初に導入してから、数々のブログで紹介してもらえるようになり今にいたりました。紹介してくれたみなさま本当にありがとうございました!
EverShakerにはいろいろご要望をいただいているのですが、今年は実現できず、来年初めに、もっと機能を追加してアップデートをしようと思っています。
実装予定の機能は、
- 過去の検索履歴の保存(ノートのランダムの順番も含めて)
- お気に入りノートの保存
- タグ付け(できればやりたい)
などを予定しています。
その他、実験的に無料ゲームやネタアプリ的なものも作ってみました。
これらは現状惨敗状態ですが、よろしければDLしてみてください。
来年に作りたいアプリのアイデアがそろそろ揃ってきたので、今年以上にリリースペースをあげて制作していきたいと考えています。
アプリへのご要望・ご意見などありましたらサポートサイトからメールを送ってください。
そしてアプリをお使い頂いているみなさま、ありがとうございました。
これからもよろしくお願いします。
![]() ポジティブ思考習慣 Happynote
ポジティブ思考習慣 Happynote 
カテゴリ: ライフスタイル
価格: ¥85
![]() EverShaker - Evernote®を再発見!
EverShaker - Evernote®を再発見! 
カテゴリ: 仕事効率化
価格: ¥170
![]() Simple Routine - 繰り返しリマインダー
Simple Routine - 繰り返しリマインダー 
カテゴリ: 仕事効率化
価格: 無料
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
![]() きょうのネコ - 癒しのネコ動画
きょうのネコ - 癒しのネコ動画 
カテゴリ: ライフスタイル
価格: 無料
Tweet
- Comments: 0
- TrackBacks: 0
iOS ステータスバーを出したり消したり
今関わっているアプリで、画面によってステータスバーを出したり消したりしなくてはいけなくなりました。
モーダルビューなどでは特に問題は起きないのですが、TabviewControllerでやると大変、ステータスバー分の隙間ができちゃう。
MPMoviePlayerControllerを使っている時にも起きた問題なのだけど、解決法を見つけました。
[self setWantsFullScreenLayout:YES];
これだけだったw
Tweet
- Comments: 0
- TrackBacks: 0
iOS6 画面回転について(各画面を縦か横に固定)
iOS6になって画面回転の処理方法が変わりました。
いままで、使っていた
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
が使えなくなったことです。
またInfo.plistのSupported Interface Orientationsで設定してある向きが優先されるようです。
上記の代わりに、
- (BOOL)shouldAutorotate
- (NSUInteger)supportedInterfaceOrientations
が増えました。
通常の回転処理は上記に書き換えれば特に問題なく動作します。
そこで、僕が知りたかったのは、各viewごとに縦横を設定する方法です。
まず、上記にも書きましたが、Info.plistのSupported Interface Orientationsを設定してしまうと、設定した方向に回転してしまいます。ですので、これは全部外して設定しない。
次に、AppDelegateで設定するrootViewControllerのNavigationControllerは
サブクラスにして新しく追加された2つのメソッドをオーバーライドすること。
以下はポートレイトのみの場合。
- (BOOL)shouldAutorotate
{
return NO;
}
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
こうしておけば、遷移先のviewで横回転させてから前のviewに戻ってきても、前の画面はポートレイトのままで表示されます。
めでたしめでたし。
参考サイト
【iPhone SDK】iOS6の画面回転対応が大幅に変更に伴う修正
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneアプリのiOS6&iPhone5対応メモ
みなさん、iPhone5買いましたか?
アプリ開発者の方はiOS6と画面サイズが変わったiPhone5への対応をしなくてはいけないですね。
僕なりにiOS6&iPhone5対応で変更が必要だった箇所をメモしておきます。(見つけ次第どんどん追記していきます。)
Default-568h@2x.pngが必要
iPhone5用の画面サイズに対応するためには、Default-568h@2x.png(640px x 1136px)という起動画面用のファイルを追加する必要があります。このファイルを追加すると、縦長に対応するというトリガーになるようです。
iPhone5用の画像の振り分け
画像ファイルに"ファイル名-568h@2x.png"とやると、勝手に画面解像度に合わせてファイルを使い分けてくれるという情報がネット上にちらほら見かけますが、僕は上手くいきませんでしたw ですので、自前で判定を入れました。(というよりgoogle先生に。。)
+ (NSString *)getImageNamed:(NSString *)imageName
{
//iPhone5解像度対応
NSMutableString *imageNameMutable = [[imageName mutableCopy] autorelease];
CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height;
if ([UIScreen mainScreen].scale == 2.0f && screenHeight == 568.0f) {
NSRange dot = [imageName rangeOfString:@"."];
if (dot.location != NSNotFound) {
[imageNameMutable insertString:@"-568h" atIndex:dot.location];
} else {
[imageNameMutable appendString:@"-568h"];
}
}
return imageNameMutable;
}
参考サイト:
アキバ戦線異臭アリ!
UITableViewのsetBackgroundColor: が効かない
iOS6でUITableViewのsetBackgroundColor: 使えないとの情報がありました。が、
上記メソッドの前に、
[self.tableView setBackgroundView: nil];
を入れると動きます。iOS5でも問題無いです。
AdWhirlの対応
AdWhirlで広告を入れているようならビルドエラーが出るので修正対応が必要です。AdWhirlは新しいSDKがリリースされていないので、なんか怖い修正となります。
AdWhirlAdpteriAd.mに#import <iAd/ADBannerView_Deprecated.h>を追加すると、エラーが消えます。(これで本当にいいのかしら??)
参考サイト:
iOS6でAdWhirlのビルドエラー
AdMobの対応
AdMobも新しいSDKを入れないといけません。入れなくてもビルド通るけど、新しいSDKが出ているのでそちらを使います。
しかし、エラーがでるw
file is universal (3 slices) but does not contain a(n) armv7s slice: /Users/hoge/Documents/XcodeWork/BannerExample-ios6/GoogleAdMobAdsSdkiOS-6.1.4/libGoogleAdMobAds.a for architecture armv7s
Build Settingsのvalid architecturesを見ると、armv7sしか入っていないからとのこと。
armv7sを削除して、armv7を追加するとビルドできる。
参考サイト:
AdMob 6.1.4 & Xcode 4.5 のリンクエラー
UIWebViewのreload
これは僕の作りが悪いのかもしれません。画像の読み込みが完了した際に、Notificationで終了通知をして、webviewがあるcontrollerでwebviewをリロードしていたところ、クラッシュします。エラーには、MainThreadでリロードをしないとダメですとありました。なので、controller側でperformSelectorOnMainThread:withObject:waitUntilDone:でreload処理を呼び直すことでクラッシュは回避できました。。。これはヤバいw
カスタムスライダー
カスタムスライダーを作成する際に、stretchableImageWithLeftCapWidth:topCapHeight:メソッドを使用していると、正常に画像を表示してくれなくなります。このメソッドはiOS5でdeprecatedになっています。ですので、resizableImageWithCapInsets:を使用しましょう。
MPMoviePlayerController
iOS5では問題無く動いていたコードだったのですが、iOS6では以下のエラー?でうんともすんとも言わなくなってしまった。
[MPAVController] Autoplay: Disabling autoplay for pause
[MPAVController] Autoplay: Disabling autoplay
mpplayer = [[MPMoviePlayerController alloc] initWithContentURL:myurl];
mpplayer.scalingMode = MPMovieScalingModeAspectFit;
mpplayer.controlStyle = MPMovieControlStyleNone;
mpplayer.shouldAutoplay = YES;
[self.view addSubview:mpplayer.view];
Stack Overflowでも同様の現象が出ていて、これはiOS6のバグだと言っている人もいます。
僕の場合、上記のコードに、
mpplayer.useApplicationAudioSession = NO;Deprecated in iOS 6.0でした
[mpplayer prepareToPlay];
の2行を追加したら動きました。。。ちゃんとprepareToPlayしていないからということなのかな?? そもそもプリロードの完了Notificationが呼ばれていなかったけど。
useApplicationAudioSessionは実機で音が出ないというつぶやきを見つけたので入れてみましました。
performSelectorInBackgroud
これもそもそも、やってはいけないことだったのかもしれませんが、
performSelectorInBackground:withObject:を使って別スレッドで処理した際、そのスレッドから直接UIAlertを表示したらクラッシュしました。。。上記のWebviewと同様にperformSelectorOnMainThread:withObject:waitUntilDone:で呼び直すと回避できました。
Tweet
- Comments: 0
- TrackBacks: 0
EverShaker ただいまセール中
iPadにも対応したEverShaker ver2.0。
お盆休みに合わせて、8/19まで¥170 -> ¥85でセールしています!
まだお持ちでない方はこの機会に是非。
![]() Rediscover Evernote EverShaker
Rediscover Evernote EverShaker 
カテゴリ: 仕事効率化
価格: ¥85
Tweet
- Comments: 0
- TrackBacks: 0
[Corona SDK] 線に物理演算を適用する
- 2012年8月 6日 18:13
- android | corona sdk | game | iPad | iPhone
前回作成したパズルゲーム「パズタス」はCocos2dというゲームライブラリを使って作りました。
(無料なのでDLよろしくお願いします。)
![]() Puztas - Simple Addition Puzzle
Puztas - Simple Addition Puzzle 
カテゴリ: ゲーム
価格: 無料
こちらはこちらでとても使いやすくて良いライブラリです。
次回のアプリはCorona SDKを使って、iPhoneとAndroid両方に対応したゲームを作りたいと思っています。
Corona SDKではLuaという言語で書くので覚えるのがちょっと面倒ですが、ActionScriptを使っていた人なら結構なじみやすいかもです。
Corona SDK
 そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
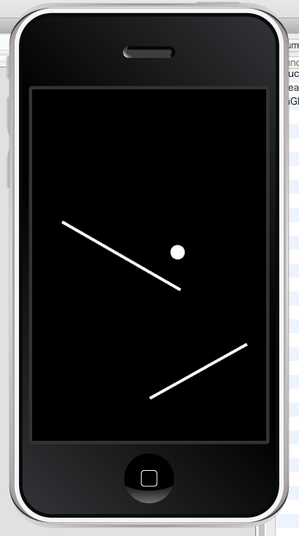
物理エンジンを使ったサンプルを書いてみました。
画面上からボールが落ちてきます。
指で画面をなぞると線が描けます。
ボールと線に物理演算が適用されているので線にボールが当たると跳ね返ります。
80行程度でこれだけ動くものが作れるのですごいですね〜。
ただ、いまのところXcode4.4でまだビルドできないぽいですorz
SW = display.contentWidth; SH = display.contentHeight;local physics = require("physics")
physics.start()display.setStatusBar(display.HiddenStatusBar)
local myLines = {}
local lineCount = 1
local tx; local ty;--タッチイベント
function touchEventHandler(e)
if ((e.y >= display.contentHeight*0.05) ) then
local t = e.target
local phase = e.phase
if ( phase == "began" and e.y < display.contentHeight - 68 ) then
tx = e.x;
ty = e.y;
elseif("moved" == phase)then
--タッチして引っ張った
if( myLines[lineCount] ) then
myLines[lineCount].parent:remove(myLines[lineCount])
end
--最初にタッチした位置から現在位置まで
myLines[lineCount] = display.newLine( tx ,ty , e.x , e.y )
myLines[lineCount]:setColor(255,255,255,255)
myLines[lineCount].width = 4
elseif( "ended" == phase or "canceled" == phase)then
--タッチ終了
--ラインにphysicsをつける
dist_x = e.x - tx
dist_y = e.y - ty
physics.addBody(myLines[lineCount], "static",{ density=1.0, friction=1.0, bounce=0.6 ,shape = {0, 0, dist_x, dist_y, 0, 0}})
display.getCurrentStage ( ):setFocus(nil)
lineCount = lineCount + 1
end
return true
end
end--Ballを作る
local function createBall()
local rnd = 10
local dx = SW/2
local ball = display.newCircle( dx, - rnd, rnd )
physics.addBody( ball , {density=1, friction=0.5, bounce=0.5, radius = rnd})
endtimer.performWithDelay ( 5000, createBall , -1)
createBall()
Runtime:addEventListener ( "touch" , touchEventHandler )
Tweet
- Comments: 0
- TrackBacks: 0
パズタス -簡単足し算パズル をリリースしました。
簡単足し算パズルゲーム「パズタス」(無料)をリリースしました。
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
このゲームは、指一本で遊べるパズルゲームです。
一筆書きの要領でお題の数字になるように、数字をなぞって足していきます。
1−10までの足し算なんですけど、意外と難しいのです。
そして今回はネーリストの妹にもスクリーンショットで協力してもらいましたw

技術的な話ですが、今回はCocos2Dというフレームワークを使ってゲームを制作しました。
もう1本同じような算数パズルゲームを実は温存しているのですが、こちらも近くリリースしようと思っています。
よかったら遊んでみてください。無料です。
Tweet
- Comments: 0
- TrackBacks: 0
EverShakerのバージョンアップについて
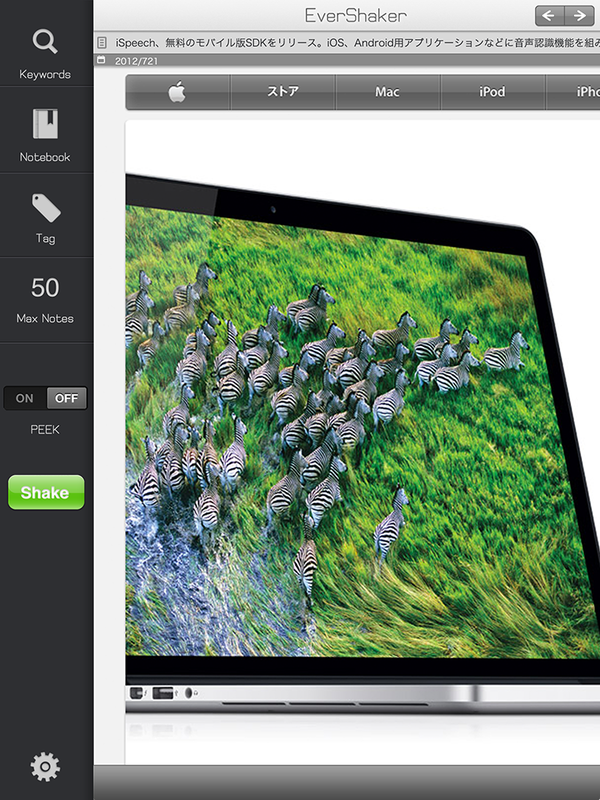
現在、要望の多かったEverShakerのiPad対応の準備を進めています。
もうほぼほぼ出来てていて、アップルへ申請するところなのです。
iPad版のデザインは以下のようになります。
ちょっと別物になりましたw
やっぱりiPadで見た方が見やすいですね。
そこで、新しいバージョン(2.0)をリリースする際に、アプリの価格を値上げしようと思います。まあ¥85→¥170になる訳です。
もし、購入をご検討中の方は、この値上げ前に購入してはどうでしょうか。
Tweet
- Comments: 0
- TrackBacks: 0
Simple Routine(無料)をリリースしました。
Simple Routine(無料)をリリースしました。
![]() Simple Routine - 繰り返しリマインダー
Simple Routine - 繰り返しリマインダー 
カテゴリ: 仕事効率化
価格: 無料
Simple Routineは単純に毎日決まった時間に通知をしてくれるだけのアプリです。
本当にそれだけw
最近実践していることで、定期的に水を飲むことをしています。しかし意外と忘れてしまうのですね。リマインダーを設定すれば解決できるので、今までRE.minder Liteという無料アプリを使用していました。ただこれ気がつくと(時間が経つと)通知をしてくれなくなる時があって困っていました。ちゃんとしたアプリを購入すればいいのでしょうけど、自分の場合は複雑な機能は必要ないので、単純に毎日繰り返しリマインドしてくれればいいのです。そのような用途に合う方がいましたら、使ってみてください。
もしアップデートするとすると、週末は通知しないオプションを付けようか迷っています。
ご要望がありましたら、教えてください。
また、自分的には初の広告実験と無料アプリのDL数を見てみるためのアプリとなっていますw
Tweet
- Comments: 0
- TrackBacks: 0
Happynote ver1.4をリリースしました。
先週になりますが、Happynote ver1.4をリリースしました。
今回のアップデートは、
- Twitter投稿のための定型文作成機能を追加。
- リマインダーから起動した場合、直接入力画面を起動。
- URL Schemeの happynote://show?p=0 を指定で入力画面起動。
- リマインダーのサウンドをカスタマイズ。
となります。
ライフハックブログKo's Styleでご紹介頂き、
#3goodのユーザにもHappynoteが広がってきました。ありがたや。
毎日3つの良かったこと #3good を記録するのに便利なiPhoneアプリ『ポジティブ思考習慣 Happynote』
#3goodハッシュタグを見ると、みなさん日付を入れたりいろいろしているようなので、定型文を作れるようにしました。もしEvernoteやメールにもこの定型文を適用できるようにした方が良いというご要望があれば機能追加しますので、教えてください。
次のアップデートは、Landscapeモードでの入力を可能にするものになります。
引き続き、ご要望、ご意見を頂ければ極力対応していきますので、
よろしくお願いします。
※EverShakerのアップデートを現在申請中です。問題なければ、5月の1週目にはリリースされると思います。
・ご要望の多かった、ノート・タグの複数選択に対応したこと
・Evernote Peek風機能を追加
・ノート検索時の高速化です。
検索はかなり早くなったので、使いやすくなったと思います。
まぁ以前のバージョンは時間がかかり過ぎでしたからw
EverShakerもご意見・ご要望をお待ちしています。
Tweet
- Comments: 0
- TrackBacks: 0
Happynote ver1.2をリリースしました。
本日、Happynote ver1.2をリリースしました。
主に頂いたご要望を追加しました。
以下がアップデート項目です。
- URL schemeに対応しました。
例:happynote://
例:happynote://show?p=1(カレンダービューを表示)
例:happynote://show?p=2(スライドショーを表示)
- 文字の大きさを変更できるようにしました。
- Twitter投稿時のハッシュタグをカスタマイズできるようにしました。
- カレンダービューでその月作成されたノート数を表示するようにしました。
となります。
最後のノート数の表示以外はご要望を反映しました。
URL schemeは上記を設定することで、別のアプリ(例えばLaunch Centerとか)からアプリ連携でHappynoteを起動することができます。
ご要望では、Launch Centerに登録して自動化したいとのご要望でした。カレンダービューとスライドショーを表示できるようにしましたけど、意味があるか分かりませんw 次回のアップデートでは、URL schemeで直接入力画面を開けるようにしたいと思います。
ハッシュタグのカスタマイズに関しては、#3goodを使っている方も多いと思いますので、お好みで変更していただければと思います。
ご意見ご要望ありましたら、極力取り入れていきたいと思いますので、どしどしお問い合わせください。
Tweet
- Comments: 0
- TrackBacks: 0
Evernoteを再発見! EverShakerをリリースしました
hiranodept apps 第2弾
「Evernoteを再発見! EverShaker」をリリースしました。
EverShakeはEvernoteのノートをランダムに表示するアプリです。
 Evernoteを再発見! EverShaker
Evernoteを再発見! EverShaker 
カテゴリ: 仕事効率化
価格: ¥85
Evernoteにどんどんノートは突っ込んで行くけど、
蓄積されているノートを全ては把握できないですよね。
そして、どんどん忘れていってるかも。
自分が目的を持って検索する場合は、ある程度目標となるノートが頭にイメージされていると思います。
検索で引っかかるノートはいいのですが、もしかするともっと大事で貴重なノートが埋もれている可能性があるかもしれない。
たとえば、アイデアの種になるノートとか。。
EverShakerなら、忘れてしまっているノートを再発見できるかもしれません。
使い方は簡単です。
ノート、タグまたはキーワードを入力して、「シェイクする」ボタンを押すだけ。
上記の条件に当てはまるノートをランダムに表示してくれます。
またノートとタグの組み合わせもランダムで選ぶ機能もあります。
以下にデモ動画があるので見てみてください。
※pdf、音声、動画も閲覧できるようになっています。
一度閲覧したノートはキャッシュしますので、2回目以降の表示は早くなります。
(ノート表示画面の左下のリロードボタンで再読み込みします)
その他の使い方として、以下のブログに書かれているように
アイデア発想ツールをEvernoteのノートブックにしておいて、ランダムで表示させるという使い方もできると思います。
この方法だと、英単語帳などにも応用できますね。
使い方は色々できると思います。(ってユーザに丸投げですけど)
まだまだ改善の余地が沢山残っていると思いますので、ご意見ご要望お待ちしています。
よかったら使ってみてください。
※奇しくも同じ時期にリリースされた fromEver というアプリもありますw
 fromEver ¥85
fromEver ¥85
こちらは昨年開催されたEvernote Developer Meetingでお近づきになれた@e73ryoさんのアプリ。同じようなコンセプトなんですよね。。。お互いがんばりましょう!
Tweet
- Comments: 0
- TrackBacks: 0
iPhone用サイトの画像 Retina対応、回転対応
- 2012年2月24日 12:49
- JavaScript | iPad | iPhone
アプリのサポートサイトを作って、Retina対応が気になったので調べました。
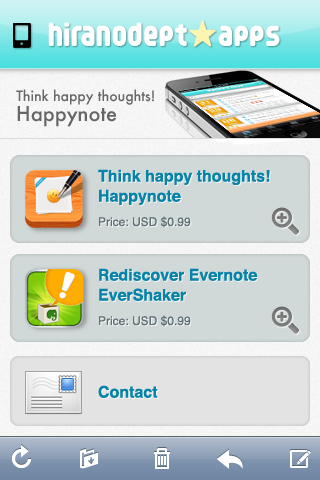
今回作ったサイトはこんな感じ
hiranodept apps

以前はCSSで切り替えをやっていたのですが、JSの方が楽ですね。
img要素をとってきて、Retinaの場合はプレフィックス(@2x)を付けるのが簡単かなと思いました。
以下が元ネタです。
Retinaディスプレイ時に読み込む画像を切り替えるjQueryその2
<img src="images/grey.png" data-original="images/logo.png" alt="" width="50" height="50" />
srcにはダミー画像のパスを入れておきます。
data-originalに画像のパスを入れておきます。
こうすることで、無駄な画像を読み込まなくて済むようです。
$(function(){
$('img').each(function(){
var src = $(this).attr('data-original');
if(window.devicePixelRatio === 2) {
$(this).attr('data-original', src.replace(/(\.jpg|\.png)/gi,'@2x$1'));
}
$(this).attr('src', $(this).data('original'));
});
});
※ちなみに、Androidではwindow.devicePixelRatioが1.5のものがあるようです。
また、端末を横(landscape)に回転した際、viewportにmaximum-scale=1.0を設定を入れておかないと、表示が崩れてしまいます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=NO">
その他、参考にしたサイト
スマートフォン向けサイトの作り方
【Webアプリ】iPhone4 で画像をきれいに表示する色々な方法【試行錯誤編】
※追記:3/9 プレフィックスの「ク」が抜けてましたw
ついでなので、他言語化について。
閲覧する端末の言語の取得ですが、navigator.language で取れます。
ですので、ベースを日本語以外の言語サイトだとして、
日本語の場合はリダイレクトするには以下のコードになります。
var lang = navigator.language;
if(lang == "ja-jp"){
location.href = 日本語サイトのurl;
}
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteをご紹介してくれたブログのまとめ
おかげさまで、Happynoteはライフスタイルカテゴリのランキング、トップ10近辺をこの数日さまよっています。昨日は瞬間風速でしたが、6位に入っていました。ヤター。
これはHappynoteを使ってくれているユーザの方々がブログで紹介してくれたことがとても大きく、本当に感謝しています。この場を借りてお礼を言いたいです。ありがとうございます!現在ランキングの上位にいることもあり、露出度が上がり自然流入も増えたきたと思います。また、広告に全くお金をかけずに、アプリがこの位置にいることは驚きでもありますし、運が売れ行きを相当左右している気がしています。
前回のブログにも書きましたが、
アプリのタイトル前にアプリを説明する簡単なコピーを入れることは、売り上げに効果があったように感じています。もし、アプリ開発される方はぜひ対策をすることをお勧めします。
また、プロモコードBoxというサイトも使わせてもらいました。
プロモコードBox
こちらは、眠っているプロモコードを使ってもらい、プロモコードを取得したユーザから直接レビューをもらう仕組みのサイトです。ちなみに、プロモコードで購入されたアプリはランキングに反映されたのは不明です。たぶん影響しなかったように思います。
ただHappynoteの場合は、AppStoreにレビューを書いてくれた方がいたようで大変ありがたかたです。
早速本題に。
今回Happynoteをご紹介してくれたブログをまとめました。感謝感謝。
- HappynoteがアップデートでEvernote連携に対応!
@yuhirbさん ありがとう。
- ポジティブ思考習慣アプリ「Happynote」が神アップデート!4行日記にも応用できるぞ
セイノ @SINAKHRさん ありがとう。 - Evernoteに「今日良かった出来事」を3つ書いてポジティブ思考を身に着けよう
@ika621さん ありがとう。 - 幸せを感じれば、成功できる!?
岡崎宏美さん ありがとう。 - ネガティブな考え方のクセを少し前向きにする「習慣」作りに。「3つの良いことを書く」
@stripeshiba さん ありがとう。 - 『Happynote』3Goodの更新が停滞気味の人へ
@Genie08さん ありがとう。 - Happynote
@yunokoriinokori きしおたん、ありがとう。 - 『Three Good Things』はじめました。
@choiyakiさん こちらは色々惜しいけど、ありがとう。
みなさん、ありがとうございました。
引き続き、よろしくお願いします。
Tweet
- Comments: 0
- TrackBacks: 0
Happynote Ver1.1をリリースしました
今回の目玉機能、Evernote連携に対応した Happynoteのアップデートがリリースされました。
これで、今までメールでEvernoteに送信していた方には、手間が一気に省けますね。
自分もHappynoteを使っていて、一番欲しかった機能です。
3 Good Things を書く行為の障壁が少しでも減らせて、継続の
助けになればと思います。
アップデートの主な追加機能としては、
- Evernoteへワンタッチでノートを送信できる
(送信先のノートやタイトルをテンプレート化できす) - 1日に作れるノートの数を最大10まで増やせる
- メール送信時にタイトルに日付を自動でつける(オプション)
- メールのタイトルをテンプレート化できる
です。
その他、地味にアイコン変えたり、星の数をスライドに入れたり、などなどあります。
ノートの数に関しては、3 Good Things のコンセプトから外れてしまうのでどうしようかと悩んだのですが、ユーザさまからご要望を頂きましたので対応することにしました。
ご要望をくれたユーザさまに教わったのですが、4行日記というメソッドもあるようですね。ノートの数を増やすことで、また違った使い方ができるというのは面白いです。
海外の方(たぶんスウェーデン人?)から、写真も一緒に保存していきたいという要望がありましたが、今回は見送られせてもらいました。。。ゴメンナサイ
何かご要望がありましたら、ぜひご連絡ください。
また、今回からタイトルに説明コピーをつけてみました。
先日参加したアプリのプロモーションセミナーで聞いた、無料で簡単にできる施策その1です。これが意外と効くそうですw 実験の意味も込めて取り込んでみました。
そして、アプリの感想などをブログに書いて頂きました。ありがたや〜
「Happynote」で毎日の"Happy"を振り返ろう! @yuhirbさん
HappynoteがアップデートでEvernote連携に対応! @yuhirbさん
Happynote』3Goodの更新が停滞気味の人へ @Genie08さん
みなさん、ありがとうございました!
引き続きよろしくお願いします。
※現在、Evernoteを使ったアプリを開発中ですっ。2月中旬には審査に出したいと思います。お楽しみに。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone: EDAMTimestamp からNSDateを作る
ちょっと分からなかったのでメモ。
Evernote APIでEDAMNoteを取得して、ノートの作成日をNSDateにする方法。
EDAMNote *note がノートのデータ。
NSTimeInterval timestamp = [note created];
NSDate *date = [NSDate dateWithTimeIntervalSince1970:(timestamp / 1000.0)];
timestampを1000.0で割るのを忘れて不思議な年月日になってたw
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteセール中だよ
今年も震災などいろいろありましたが、何とか年を越せそうです。
感謝の気持ちを込めて、今日から3日間Happynoteを無料にセールしてみました。
よかったらダウンロードしてみてください。
 Happynote
Happynote 
カテゴリ: ライフスタイル
価格: ¥85
みなさん、良いお年を
Tweet
- Comments: 2
- TrackBacks: 0
iPhoneアプリ Happynote リリースしました
iPhoneアプリ Happynote ver1.0 リリースしました。(ブログに書くの遅いですけど)
今年の始めには出す予定だったのですが、地震やらなにやらで(言い訳)伸び伸びになっていたのですが、ようやくリリースできました。
 Happynote
Happynote 
カテゴリ: ライフスタイル
価格: ¥85
このアプリは、毎夜寝る前に、その日あった良かったことを3つだけ書き続ける 3 good things というメソッドを専用アプリにしたものです。欧米では"Never go to bed angry"という言葉があって、就寝前は必ずハッピーな気持ちで寝るという習慣を作ることはとても良いことです。このアプリがその一助になればと思います。
そして、意外と3つの良いことは見つからないものなんですね。2つまでは何とか探せるのですけど、3つ目が見つからないことが多いですw その3つ目を強引に何かこじつけで良かったことにする発想が大事なんだと思います。
英語のローカライズ原稿を、英会話を習って先生に見てもらったのですが、その際、このアプリの意図を即座に理解した様子をみて、このアプリは西洋向きなのだなと感じました。"Never go to bed angry"という言葉も彼女の口から出てきたもので、このアプリを一言で表した言葉だなぁと感心するとともに、西洋には生活に対するいろいろな考え方がより発展しているのだなと感じました。
実際、アプリの売れ方は(ほとんど売れていませんがw)欧米が半分以上になっています。USでは星5つのベタ褒めレビューが付いていてとても驚いたし、ちょっと怖かったですw。
主な機能としては、
- 記録した項目をランダムでアニメーション再生できる
- twitter,facebookへの投稿。メール送信
- CSVファイルのエクスポート
- 書き忘れ防止のためのリマインダー
などになります。
たまに自分過去に書いたことを、アニメーションで読み返すのですが、3.11の地震のことが書いてありました。「今日生きて夜をむかえられてよかった」って。
ビデオは近いうち作り直します。。
とりあえず、何もプロモーションしないとどうなるのかな、
という実験は身を以て理解しましたw
良かったら、どうぞお試しください。
追記:
財経新聞さまに取り上げていただきました!
http://www.zaikei.co.jp/article/20111213/89411.html
i-Stationさまに取り上げていただきました!
http://iphones.cx/news/3happynote/
ありがとうございます!
01/06追記 ブログに書いてもらいました!ありがとうございます。
Genie's Happy Life
3 good thingについては以下をどうぞ
就寝前の「3つのよいこと」メモ習慣
Tweet
- Comments: 0
- TrackBacks: 0
ハマッた。Application failed codesign verification. The signature was invalid, or it was not signed with an iPhone Distribution Certificate. (-19011)
今日のハマりどころ。 iOS5の話。解決に丸一日かかったw
Application failed codesign verification.
The signature was invalid, or it was not signed with an iPhone Distribution Certificate. (-19011)
これ。
Certification関係らしいのだけど。。。
ちなみに下記のエラーはグーグル先生が沢山情報を持っている。
Application failed codesign verification. The signature was invalid, or it was not signed with an Apple submission certificate. (-19011)
こちらは、Distribution なのに、Developer Provisioningファイルが使われている場合のエラー。
今回、何度となくDistribution CertificateをRevokeして、再度リクエストしてを繰り返しましたが結果は変わらず。しかも、Xcode上のオーガナイザーからリフレッシュするとDistributionのProvisioningだけ消えちゃう現象が起こっている。(今も解決していない。Xcode4.2のバグかな?)だから、余計にCertificateに問題があるように思えるのだけど。
結論から言うと、Entitlement.plistにあるiCloudの項目が有効になっていることが原因でした!ターゲットのSummaryからEntitlement.plistのチェックボックスを有効にすると自動でEntitlement.plistが作られますが、iCloudの項目も勝手に追加されるみたい。iCouldの項目を削除したら、あっさりPassed Validationとなったw
昨日のiconの件といい、Entitlement.plistの件といい、全て見落としといえばそうなんだけど、知らないと気がつくまで時間がかかるわ、これ。
Tweet
- Comments: 0
- TrackBacks: 0
Icon specified in the Info.plist not found under the top level app wrapper:
"Icon specified in the Info.plist not found under the top level app wrapper:"でむっちゃ悩みました。
iOS4時代では、info.plistのIcon filesに記載した文字が、大文字にしていない、とか、スペルミスが原因でこのエラーが出ていたみたいですが、
iOS5ではIcon files(iOS5)に問題が隠されていました。
というか気付かなかった。数時間悩みましたよ。ほんと。
対処法は、
Icon files(iOS5) > Primary Icon > Icon files のitemを確認すればよい。
プロジェクトのSummaryタブでApp Iconにドラッグとかでファイルを追加すると、Item0に空の項目が入るみたい。これを削除すれば解決。
それと、もう一つ、同じ項目で
Icon files(iOS5) > NewsstandIcon が勝手に追加されているときもあるみたい。
これまた、Newsstand App=true にしろとエラーが困る原因。
こちらは、単純にNewsstandを使わないのなら、その項目を削除すれば良いだけ。
ということで、個人アプリを初めてSubmitしてみました。
リリースが決まったら、ブログでお知らせします。
Tweet
- Comments: 0
- TrackBacks: 0
iOS5でアプリケーションアイコンの光沢を消す
iOS5専用のアプリを作っていて、
今まで通り、info-plistにIcon already includes gloss effect を
追加してYESにしていたのだけど、一向に光沢が消えなかった。
info-plistをよく見てみると、Icon filesとIcon files(iOS5)という2つの項目があったw
iOS5でアイコンの光沢を消すには、
Icon files(iOS5) > Primary Icon > Icon already includes gloss effect をYESにする。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone NSString/CFStringRef の変換
ちょっと分からなかったので調べてみた。
つうかキャストするだけだったw オゥ
NSStringからCFStringRefに変換
CFStringRef aCFString = (CFStringRef)aNSString;
CFStringRefからNSStringに変換
NSString *aNSString = (NSString *)aCFString;
参考サイト
How to convert CFStringRef to NSString?
それと、4月には完成していたアプリが先日リリースされましたw
ClipCM oneといいます。
1枚の写真からテキストやフレームをつけてGIFアニメを作るアプリです。
無料なのでDLしてみてください。
 1枚写真で作れるClipCM one
1枚写真で作れるClipCM one 
カテゴリ: ライフスタイル
価格: 無料
あと、地味にClipCMもバージョンアップしています。
新しいプラグインが3つ追加になっています。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIScrollViewで画面サイズより小さい領域でPagingする
新しいiMac買いました。メモリも安いので買いました。
でも雪豹のまま使うことにしますw
さて、UIScrollViewは便利で良く使っています。
UIScrollView.pagingEnabled = YESにすれば、ページ毎にきちっとスナップしてスクロールしてくれます。でも、画面サイズ(W:320px)より小さい要素、例えば画像(W:150px)などをページングするところでハマりました。iPhoneのサファリのタブのようにしたいのです。
ポイントは、ページングはframeのサイズではなくてboundsのサイズということ。
それと、scroll.clipsToBounds = NOにすること。NOにしないと、1枚しか見えない。
なるほど!
例えば、横は150pxの画像とマージンを取ったサイズを1ページとした場合。
UIScrollView *scroll = [[UIScrollView alloc]initWithFrame:CGRectMake(0.0, 0.0, 320.0, 200.0)];
scroll.bounds = CGRectMake(0.0, 0.0, 150.0 + margin, 200.0);
scroll.contentSize = CGSizeMake(150.0*3 + margin*3, 200.0);
scroll.pagingEnabled = YES;
scroll.showsVerticalScrollIndicator = NO;
scroll.showsHorizontalScrollIndicator = YES;
scroll.clipsToBounds = NO;
scroll.delegate = self;
[self.view addSubview:scroll];
これだと、ユーザのタッチ受付の領域が狭いので、hitTestとかで広げるとよいかも。
以下、参照記事。
UIScrollView horizontal paging like Mobile Safari tabs - Stack Overflow
あと、はじめてUIPageControl使ったので、メモ。
UIPageControlはユーザタッチを受け取るのでタッチすると、ドットが1つ移動します。
プロパティのcurrentPageで左右どちらへ移動したか分かります。
また、タッチがあったことを受け取るには、
[UIPageControl addTarget:self
action:@selector(pageControlDidChange:)
forControlEvents:UIControlEventValueChanged];
をセットしておいて、メソッド内で、currentPageの位置へ下記のようにscrollViewを移動すればOK。
[scrollView setContentOffset:point animated:YES];
Tweet
- Comments: 0
- TrackBacks: 0
Xcode4 "No Packager exists for the type of archive"でipaファイルが作れない場合
iMacを勢いでらいおん様にしてしまい、Xcodeは3を使っていたのだが、ついにXcode4に移行するときがきました。今までちろちろ遊びでは使っていたのですが。。。
そして、いざXcode4で今まで開発していたプロジェクトをAdHocビルドしてみると、Archiveは完了するのだが、"No Packager exists for the type of archive" と出てipaの作成ができない。かなり焦った。
でも普通にAdHocビルドできるXcode3で作ったプロジェクトもある。何コレ。
グーグル先生に聞いてみたところ
Stackoverflowに回答がありました。助かりました。
この状態になるのは、ライブラリなど外部のリンクファイルを使っている場合のようです。自分のアプリでもGDataを使っていたのでそれがひっかかっていました。
解決法は、使用しているライブラリのプロジェクト(ボクの場合はGData)のBuild settingsのSkip InstallをYESにすること。ただし、メインのプロジェクトの方はそのままBuild settingsのSkip InstallはNOのままでOKとのことです。
これで、無事AdHocできました。ふ〜。
XCode4 + iOS 4.3: "No Packager exists for the type of archive"
あと、らいおん様にXcode3を共存させようと、一度削除して再インストールしたら正常にインストールできませんでした。ApplicationフォルダにUtilityフォルダしか作られない。。何度やってもダメでした。
Tweet
- Comments: 0
- TrackBacks: 0
iPhone アプリに空きメモリを表示する
アプリ起動中に端末の空きメモリを表示するクラスを作ったので一応アップしておきます。
元ネタのまま利用させてもらいました。
#include < mach/host_info.h >
#include < mach/mach_init.h >
#include < mach/mach_host.h >
//MBで返す
-(float)freeSize
{
struct vm_statistics a_vm_info;
mach_msg_type_number_t a_count = HOST_VM_INFO_COUNT;
host_statistics( mach_host_self(), HOST_VM_INFO, (host_info_t)&a_vm_info ,&a_count);
return ((a_vm_info.free_count * vm_page_size)/1024.0)/1024.0;
}
UIViewのサブクラスにしています。AppDelegateでUIWindowへaddSubviewすると最前面にきて良いと思います。
スマートなやり方が分からないので内部でタイマーを使って空きメモリの値を更新しています。(現状は1秒間隔です)ですので、アプリがバックグラウンドへ行くときや、戻ってきたときにタイマーを制御してください。
-(void)memoryCheckStop; //タイマー止める
-(void)memoryCheckStart; //タイマー進める
元ネタはこちらです
http://d.hatena.ne.jp/It_lives_vainly/20090325/1237952703
Tweet
- Comments: 0
- TrackBacks: 0
iPhone Objective-Cで構造体を配列や辞書に登録
ちょっと分からなかったのでメモ。
AVFoundationで画面を連続キャプチャしている際に、CMSampleBufferRef型のデータを一時的に配列へ保管したかったので調べてみました。
NSValueに構造体を入れればよかったのですね。
CMSampleBufferRef imageDataSampleBuffer;
// CMSampleBufferRefをNSValueにする
NSValue *sample = [NSValue value: &imageDataSampleBuffer
withObjCType:@encode(CMSampleBufferRef)];//CMSampleBufferRefに戻す
CMSampleBufferRef imageDataSampleBuffer;
[sample getValue:&imageDataSampleBuffer];
アップルのドキュメントは以下です。
http://developer.apple.com/library/mac/#documentation/cocoa/Conceptual/NumbersandValues/Articles/Values.html
Tweet
- Comments: 0
- TrackBacks: 0
iPhone SDK ターミナルでデバッグ
iPhoneをXcodeにつないでいない時にのみ起きる不思議クラッシュ現象。
なぜかシミュレータでの操作や、Xcodeから実機に直接「ビルドと実行」してデバッグを行ってもクラッシュは起きない。実機にインストール後、アプリを起動した場合のみクラッシュする現象に遭遇しました。(まぁ通常はこの状態で動作するのが正常な訳ですが。。。)
XcodeのデバッグコンソールからNSZombeが出すメッセージもなく、クラッシュするので困っていました。オーガナイザには当然クラッシュログは残っているのですが、
1 myapp 0x00020d80 0x1000 + 130432
とこんな感じなのでどこが問題なのか正確に理解できない。
stackoverflowに良い解決法が載っていました!
Crashing app when device not connected to Xcode
やり方は、ターミナルを使って、「0x00020d80」がどこを差しているのか分かれば解決できると。
まず、ターミナルでデバッグしたいプロジェクト内にあるbuildディレクトリへ移動。
そこで、以下のコマンドを入力。
atos -arch armv6 -o myapp.app/myapp 0x00020d80
すると、ターミナルがクラッシュしたクラスとメソッド、および行数を教えてくれます。
助かったぁー、オブジェクトをリリースするタイミングの問題でした(汗
Tweet
- Comments: 0
- TrackBacks: 0
iPhone UIPickerView のラベルのフォント変更
iPhoneでUIPickerViewを使ってシステムのフォント一覧を表示します。
せっかくフォントを表示するので、各ラベルのフォントも表示するフォントに合わせようと思ったら少々迷ったのメモします。
通常ですと、UIPickerViewのdelegateメソッドは
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
-(NSInteger)pickerView:(UIPickerView*)pictView numberOfRowsInComponent:(NSInteger)component
-(NSString*)pickerView:(UIPickerView *)pictView titleForRow:(NSInteger)row forComponent:(NSInteger)component
の3つですが、これですとNSStringしか返せません。
ですので、3つ目のメソッドは
- (UIView *)pickerView:(UIPickerView *)pictView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView*)view
を使うと、画像などUIView(UILabel)が使えます。
システムのフォント一覧を表示する場合は以下のようになります。
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *family = [[UIFont familyNames] sortedArrayUsingSelector:@selector(compare:)];
familyNames = [[NSMutableArray alloc]init];
for ( id familyName in family ) {
NSArray* fonts = [[UIFont fontNamesForFamilyName:familyName] sortedArrayUsingSelector:@selector(compare:)];
for (NSString *name in fonts) {
[familyNames addObject:name];
}
}
}
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
-(NSInteger)pickerView:(UIPickerView*)pictView numberOfRowsInComponent:(NSInteger)component{
return [familyNames count];
}
/* フォント名のみ返す場合
-(NSString*)pickerView:(UIPickerView *)pictView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [NSString stringWithFormat:@"%@", [familyNames objectAtIndex:row]];
}
*/
//UILabelで返す場合
- (UIView *)pickerView:(UIPickerView *)pictView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView*)view{
NSString *fontname = [NSString stringWithFormat:@"%@", [familyNames objectAtIndex:row]];
UILabel* fontlabel = (UILabel*)view;
if (!fontlabel) {
fontlabel = [[[UILabel alloc] initWithFrame:CGRectMake(0.0f, 0.0f, ([pictView rowSizeForComponent:component].width - 8.0f), [pictView rowSizeForComponent:component].height)] autorelease];
fontlabel.adjustsFontSizeToFitWidth = YES;
fontlabel.backgroundColor = [UIColor clearColor];
}
fontlabel.text = fontname;
fontlabel.font = [UIFont fontWithName:fontname size:[UIFont labelFontSize]];
return fontlabel;
}//ピッカーで取得 labelというUILabelへ選んだフォントを表示しています。
- (void)pickerView:(UIPickerView *)thePickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
NSString *pickFont = [familyNames objectAtIndex:[thePickerView selectedRowInComponent:0]];
label.font = [UIFont fontWithName:pickFont size:[UIFont labelFontSize]];
label.text = pickFont;
}- (void)dealloc {
[familyNames release];
[super dealloc];
}
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneでFacebookへの対応 (photo upload)
iPhoneアプリで、写真共有サイトへのアップロードが必要になり
テストでいくつかプロジェクトを作成してみました。
facebookへの写真アップロードの部分でつまづいたのでメモです。
まず、facebookはiOS用のSDKは以下で配布されています。
https://github.com/facebook/facebook-ios-sdk
開発者登録、アプリ登録も必要です。
http://www.facebook.com/developers/createapp.php
組み込み方法はFacebookのdeveloperページにあります。
http://developers.facebook.com/docs/guides/mobile/
その他、参考にしたサイト。超簡単Facebook実装
http://www.slideshare.net/MakotoIto/facebook-6054768
僕は、自分のプロジェクトにsrcフォルダをコピーして、
facebook-ios-sdk.xcodeprojを立ち上げて、FBConnectフォルダを自分のプロジェクトへドロップしました。
SDKのサンプルフォルダにあるDemoAppを見れば大体作りが分かると思います。
自分のプロジェクトの場合は
1.自分のcontrollerに #import "FBConnect.h" する。
2.app idを入力する static NSString* kAppId = @"***********";(15桁の数字)
3.info.plistに URL Types > URL Shcemes に "fb" と 上記のapp idを加えた文字列を入れる
あと、忘れてはいけないのは、
自分のプロジェクトのappDelegateに下記を入れる。
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [[controller facebook] handleOpenURL:url];
}
これが入っていなくて、
The operation couldn't be completed. (facebookErrDomain error 101.)
というエラーで悩みました。
同じapp idで Demoでは動くのに、自分のプロジェクトで動かないことになっていました。
しかもInvalid API key となるので、謎でした。
写真アップロードに関して。
キャプションをつけて写真をアップロードしたい場合は、
paramsに@"caption"の項目を追加すればよいです。
グーグル先生では@"message"となっているのですが、これでは反映されません。
-(void)upload{
UIImage *img = [UIImage imageNamed:@"img.jpg"];
//キャプション入れる時
NSMutableDictionary * params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
img, @"picture",
@"ここにキャプションをいれる", @"caption", nil];
[_facebook requestWithMethodName:@"photos.upload" andParams:params andHttpMethod:@"POST" andDelegate:self];
}
あと、アプリを毎回ログインさせない方法は模索中です。。
Tweet
- Comments: 2
- TrackBacks: 0
iPhone UILabel 高さをテキストの量で決める
UILabelに量が可変するテキストを流し込む時など、
- (CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size lineBreakMode:(UILineBreakMode)lineBreakMode
を使うと高さが分かるので便利です。
TEXT_SIZE に使用するフォントサイズ
TEXT_WIDTH にUILabelの横幅
を設定しておけば、文字列を渡せば高さが帰ってきます。
#define TEXT_SIZE 14.0
#define TEXT_WIDTH 230.0
-(float)textHeight:(NSString*)text{
CGSize boundingSize = CGSizeMake(TEXT_WIDTH, CGFLOAT_MAX);
//文字の横幅から高さを算出
CGSize labelsize = [text sizeWithFont:[UIFont systemFontOfSize:TEXT_SIZE]
constrainedToSize:boundingSize
lineBreakMode:UILineBreakModeWordWrap];
return labelsize.height;
}
Tweet
- Comments: 0
- TrackBacks: 0
iPhone/iPad @protocolで自前のDelegate
やっと、@protocolを自前で実装するやり方が分かったのでメモ。初歩的ですが。
今までというか、protocolを使う前は、初期化の時にdelegateととして呼び出し元のインスタンスを渡していました。
例えば、こんな感じ。
id delegate;(.hで変数宣言)
-(id)intWithDelegate:(id)del;
それでインスタンスを作成する時に
object *obj = [object alloc] initWithDelegate:self];
とやっておいて、呼び出し元へアクセスするときは、
performSelectorを使っていました。
[delegate performSelector:@selector(imgDidFinish:) withObject:data];
これでもいいとは思うのですが、スマートではないのかもしれません。
そこで、protocolを使ってみます
まず、ヘッダー。UIViewControllerクラスを使った場合。
UIImagePickerを使って画像選択して、トリミング終了後にdelegateで戻ってくるイメージです。
ImgSelectControllerというクラスの
-(void)imgDidFinish; (作業終了後に呼ばれる)と
-(void)imgSelectCancel; (作業キャンセル時に呼ばれる)
がdelegateメソッドになります。(今回関係ない変数、メソッドなどは省略しています)
#import <UIKit/UIKit.h>
@protocol ImgSelectControllerDelegate;
@interface ImgSelectController : UIViewController <UINavigationControllerDelegate, UIImagePickerControllerDelegate> {
id <ImgSelectControllerDelegate> delegate;
}
@property (nonatomic, assign) id<ImgSelectControllerDelegate> delegate;
@end
@protocol ImgSelectControllerDelegate <NSObject>
@optional
-(void)imgDidFinish:(UIImage*)image;
-(void)imgSelectCancel;
@end
@interface前に@protocol ImgSelectControllerDelegate;を宣言して
変数 id <ImgSelectControllerDelegate> delegate; とプロパティの
@property (nonatomic, assign) id<ImgSelectControllerDelegate> delegate;
を宣言する、
後は、delegateメソッドを記入する。
.m ファイルの方では、@synthesize delegate; 追加しておく。
#import "ImgSelectController.h"
@implementation ImgSelectController
@synthesize delegate;
- (id)initWithID:(int)num media:(int)photo{
self = [super init];
if (self != nil ){
myID = num;
mediaNum = photo;
}
return self;
}//画像選択ピッカー
-(void)openPhotoLib{
UIImagePickerControllerSourceType souceType;
//カメラ使用可能か
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
if (mediaNum == 0) {
souceType = UIImagePickerControllerSourceTypeCamera;
}else {
souceType = UIImagePickerControllerSourceTypePhotoLibrary;
}
}else {
souceType = UIImagePickerControllerSourceTypePhotoLibrary;
}
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.sourceType = souceType;
[self presentModalViewController:picker animated:YES];
[picker release];
}//画像選択後の処理
-(void)imagePickerController:(UIImagePickerController*)picker
didFinishPickingMediaWithInfo:(NSDictionary*)info
{
//モーダルを戻す
[self dismissModalViewControllerAnimated:YES];
//選択した画像の取得
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
//===ここでトリミングなどの処理をして===//
//処理完了後、デリゲート先へ通知
if ([delegate respondsToSelector:@selector(imgDidFinish:)]) {
[delegate performSelector:@selector(imgDidFinish:) withObject:image];
}
}//画像選択キャンセル
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{
//デリゲート先へ通知
if ([delegate respondsToSelector:@selector(imgCancel)]) {
[delegate performSelector:@selector(imgCancel)];
}
}- (void)viewDidLoad {
[super viewDidLoad];
[self openPhotoLib];
}- (void)dealloc {
[super dealloc];
}
@end
.mは大分処理を端折っています。。。
これらを使う場合は、使用するクラスで、
普段使うDelegateと同じで
.hの
@interface UIViewController : UIViewController <ImgSelectControllerDelegate>
にprotocol <ImgSelectControllerDelegate> を追加
.mの方で、
ImgSelectController *imgSel = [[ImgSelectController alloc] init];
imgSel.delegate = self;
として、メソッドを実装すればdelegateが使えます。
Tweet
- Comments: 0
- TrackBacks: 0
iPad ModalView表示の時、キーボードが隠れない
- 2010年12月16日 16:27
- iPad
iPadのMordalViewを表示中に、[UITextField resignFirstResponder]でキーボードが隠れなくなる話。
どうも、modalPresentationStyleをUIModalPresentationFormSheetに設定した場合、キーボードを表示すると、起こるらしい。
UIViewController *b = [[UIViewController alloc] init];
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:b];
navigationController.modalPresentationStyle = UIModalPresentationFormSheet;
navigationController.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentModalViewController:navigationController animated:YES];
[navigationController release];
[b release];
この状態で、UITextFieldへbecomeFirstResponderしてキーボードを表示する。
キー入力終了後に[UITextField resignFirstResponder]してもキーボードは隠れない。
MordalViewを閉じる時にはキーボードは一緒に隠れる。
これはバグではないらしい。
http://stackoverflow.com/questions/3372333/
で、下記を参考にしたら、対処できました。(でもリジェクト)
追記 2011.1.24 以下はPrivate APIなのでリジェクトになるようです。
スミマセン。。。コメントありがとうございました。
iOS4.3では
[UIViewController disablesAutomaticKeyboardDismissal]
というメソッドが追加されるようです。さて、それ以下のOSにはどう対処しようかしら?
[myTextField resignFirstResponder];
@try
{
Class UIKeyboardImpl = NSClassFromString(@"UIKeyboardImpl");
id activeInstance = [UIKeyboardImpl performSelector:@selector(activeInstance)];
[activeInstance performSelector:@selector(dismissKeyboard)];
}
@catch (NSException *exception)
{
NSLog(@"%@", exception);
}
http://stackoverflow.com/questions/2762251/how-to-hide-the-ipad-keyboard-from-a-modal-view-controller
Tweet
- Comments: 2
- TrackBacks: 0
iPhone等で再生するm4vへのファイル変換
アプリのスプラッシュムービーにm4vファイルを使いたいことがあると思います。
変換面倒くさいなあと思っていたのですが、iTunes使えば簡単でしたね。
QTやAviなど動画ファイルを用意します。
動画ファイルをiTunesへドロップ。
ムービー一覧を開いて、変換したいファイルを選択。
メニューの「詳細」から「iPod/iPhoneバージョン作成」または「iPad/AppleTVバージョン作成」
ムービー一覧に変換されたファイルが現れるので、右クリックで「Finderで表示」
でm4vファイルがゲットできます。
携帯変換君とか使う必要は全然なかったですね。。
Tweet
- Comments: 0
- TrackBacks: 0
Twitter告知での計測結果だよ(T-T)
iPadお触りする会で実験したこと。
iPadの期待度とTwitterでのみの告知して、
福島でどれぐらいの人が集まるものなのか? 実験してみました。
予想よりは遥かに寂しい結果となりました。。。
何かの役に立つか分かりませんが一応共有しておきます。
5/14(金)16時ごろ twitter にてツイート。
自分@hiranodept のフォロワー数は80。
その他RTしてくれた方々のフォロワー数
@BUN さん 910
@makotone さん 390
@acqua8 さん 193
@syoh_xxx さん 1137
@teruteru1950 37
(みなさんありがとうございました)
その他、概要説明 ブログ
http://www.hirano-dept.com/blog/2010/05/ipad-1.html
Google Analytics 上記ページ:5/14-5/16
アクセス数:60 (14日:36回 15日:15回、 16日:9回)
当日来場者数:8名(うち子供2名、 関係者4名)
以上のような結果となりました。
さあ、ここから何が見えてくるでしょうか。。。?
5/14の午前に突然思い立って行動してみたという、無計画ぶりもさることながら
そんな中、twitterでの僕の発言をいち早くキャッチしてくれ、
@acqua8さんは 自ら会場の手配してくれたり、
@BUNさん@makotoneさんは積極的にRTして頂けたり、
自分一人の力ではできないことを自発的行動していただきました。ありがたや〜
すでに予定があり、実際来たくても来られなかった方や、
このお知らせツイートに気づいた時には、会はもう始まっていて来れなかったりと
そのようなツイートをのちにいくつかみることもできました。
まぁ、ツイートするタイミングはとても重要のようです。(当たり前!)
そんな状況でも見に来て体験していただけた方がいたということは
大変ありがたい話しで、驚きであるかもしれません。
Tweet
- Comments: 0
- TrackBacks: 0
【iPadが郡山にくるよ!】
- 2010年5月14日 16:41
- iPad
突然ですが、
【iPadが郡山にくるよ!】と題して iPadお触りする会を開催しますよ。
日時:平成22年 5月16日 (日)13時〜15時
場所: 郡山地域テクノポリスものづくりインキュベーションセンター 会議室(MAP)
今月末には日本でもiPadが発売されます。
発売前に触ってみたい方はぜひ遊びに来てください。
ちなみに無料です。
お触りしたいアプリなどありましたら、#iPad_fukushima でツイートしてください。
可能な限りインストールしておきます。
お問い合わせはメールで:
hirano@hirano-dept.com
Tweet
- Comments: 0
- TrackBacks: 0
Home > iPad Archive
- Profile
-

iPhone/iPad開発・web制作・映像制作をしている平野百貨店の店長個人の覚書です。
ご意見・ご感想などお問合せはコチラからどうぞ。
※最近ツッコミをもらうので一応書いておきます。ブログのタイトル「袖触れ合うも多少の縁」はわざとです。正確には「袖振り合うも多生の縁」が正解です。 - Search
- iPhone Apps
-
- RSS
- リンク